手机版 欢迎访问人人都是自媒体网站

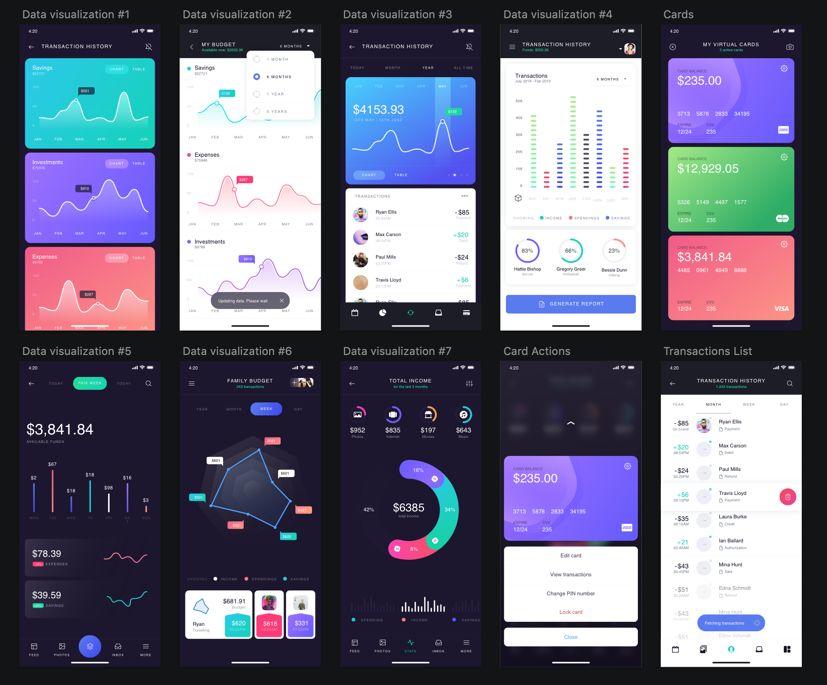
随着5G时代的到来,物联网的兴起,可视化设计在移动端的应用越来越多了。
在行业内还没有一个标准的规范可参考之前,谷歌的可视化团队于2019年6月率先开发了数据可视化设计指南。
数据可视化:主要是借助于图形化手段,清晰有效地传达与沟通信息。


在行业内还没有一个标准的规范可参考之前,谷歌的可视化团队于2019年6月率先开发了数据可视化设计指南。
数据可视化:主要是借助于图形化手段,清晰有效地传达与沟通信息。
一、原则数据可视化,是将数据信息以直观的图标、图形展示出来的一种表现形式。旨在让用户更容易看懂和理解数据,以及传达的信息更明确。因为这能够让用户快速分析,并迅速做出判断和决策。
数据可视化可以表达不同类型和大小的数据:从几个数据点到大型多变量数据集。
1. 准确优先考虑数据的准确性、清晰度和完整性,以不会扭曲信息的方式呈现信息
2. 有用帮助用户通过上下文理解数据,并且让用户更有兴趣探索其它内容。
3. 扩展适应不同设备大小的可视化,同时预测用户对数据深度、复杂性和形式的需求。
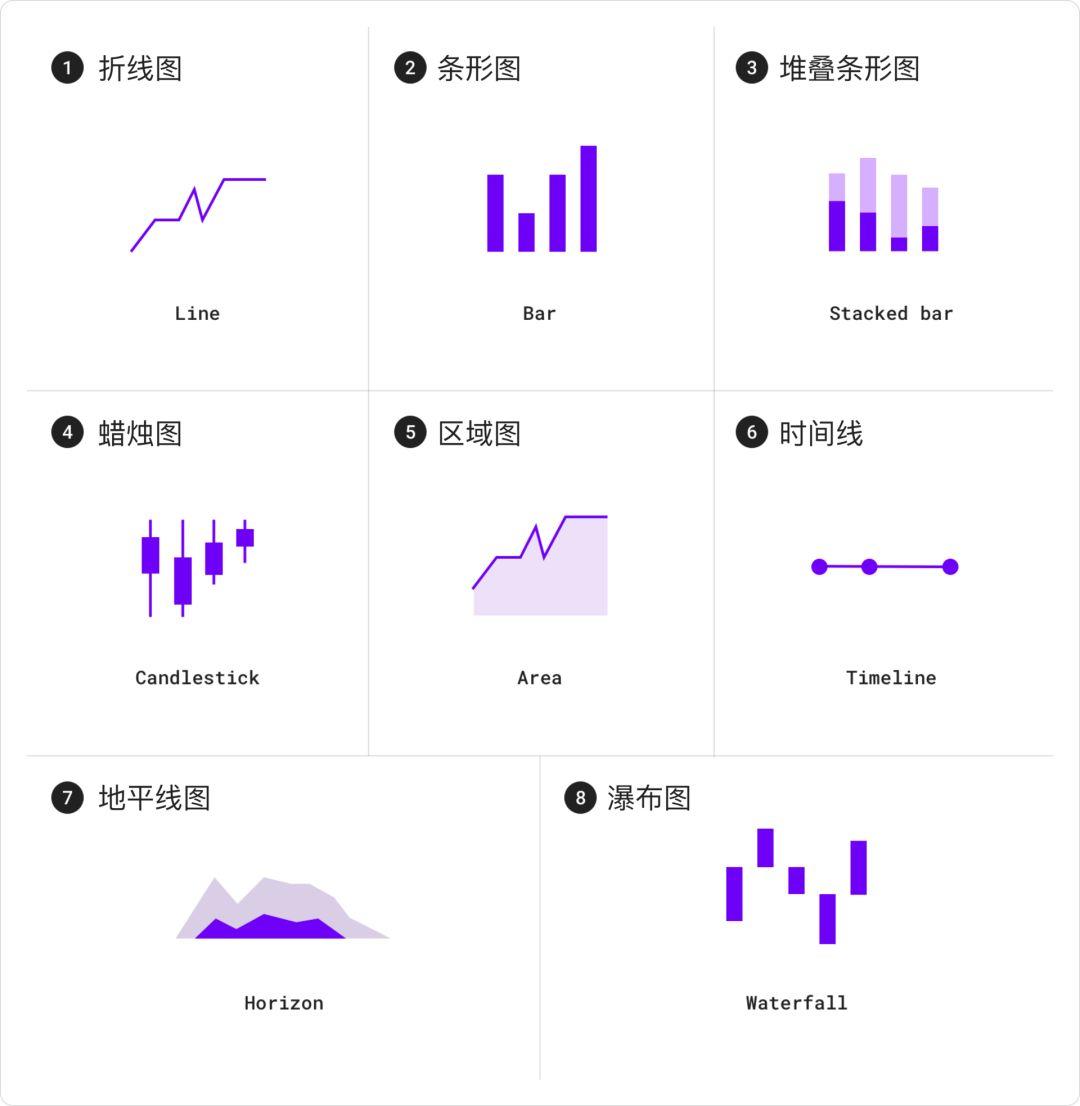
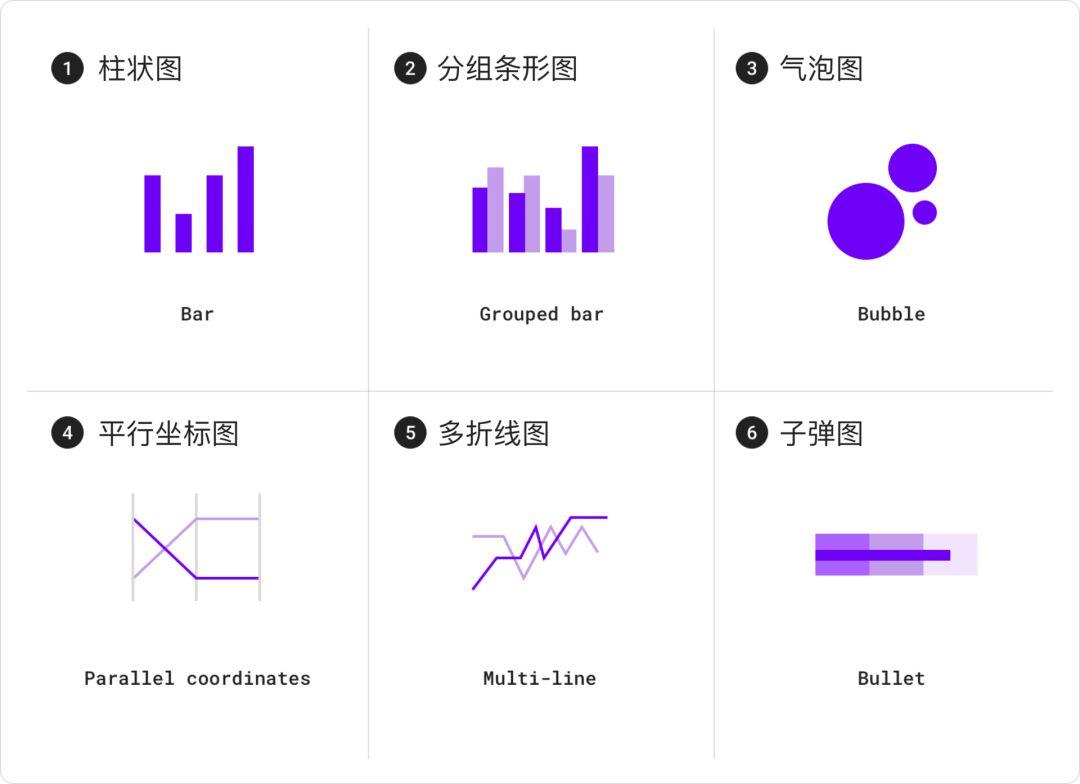
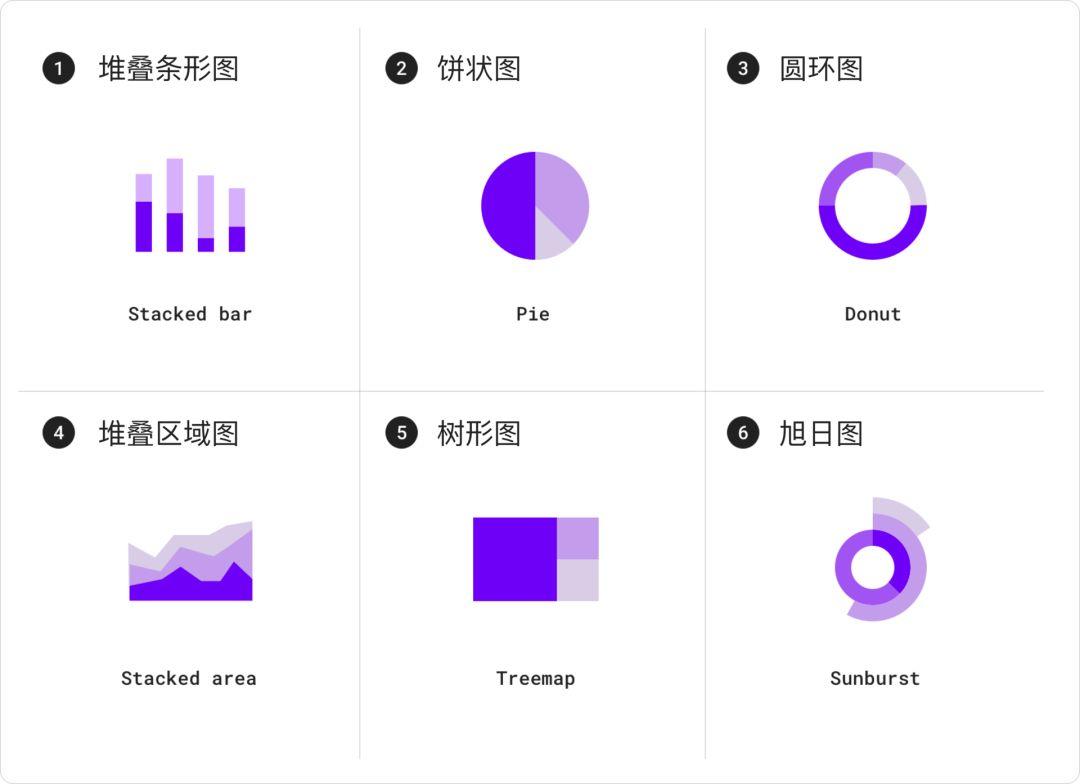
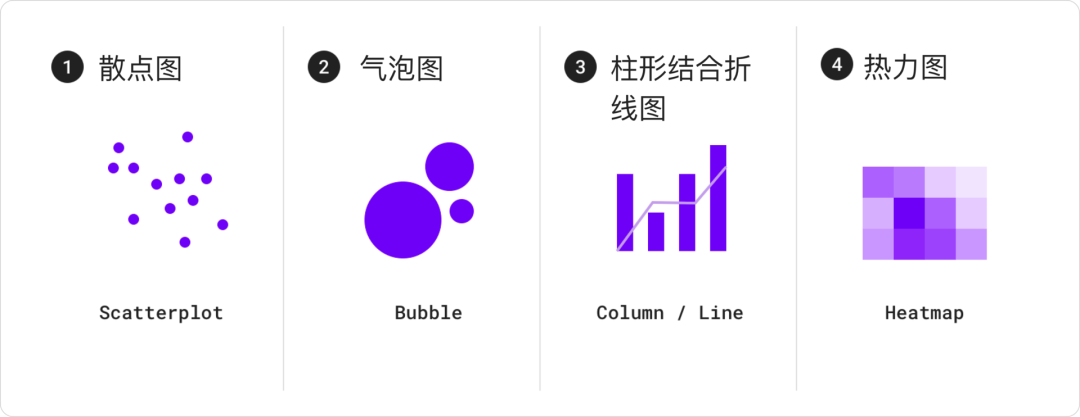
二、类型数据可视化能以不同的形式表达。图表是表达数据的常用方式,因为图表可以描述了不同的数据种类,同时让数据之间可以比较。
使用的图表类型主要取决于这两点:你要传达的数据和传达有关该数据的内容。
1. 时间变化随时间变化图表显示一段时间内的数据,例如多个类别的趋势或比较。

例如:
股价表
卫生统计
年表
2. 类别比较类别比较图表比较多个不同类别之间的数据。

例如:
不同国家的收入
热门场地时间
团队分配
3. 排行排行图表主要用于展示项目在有序列表中的位置。

例如:
产品类别的综合收入
预算
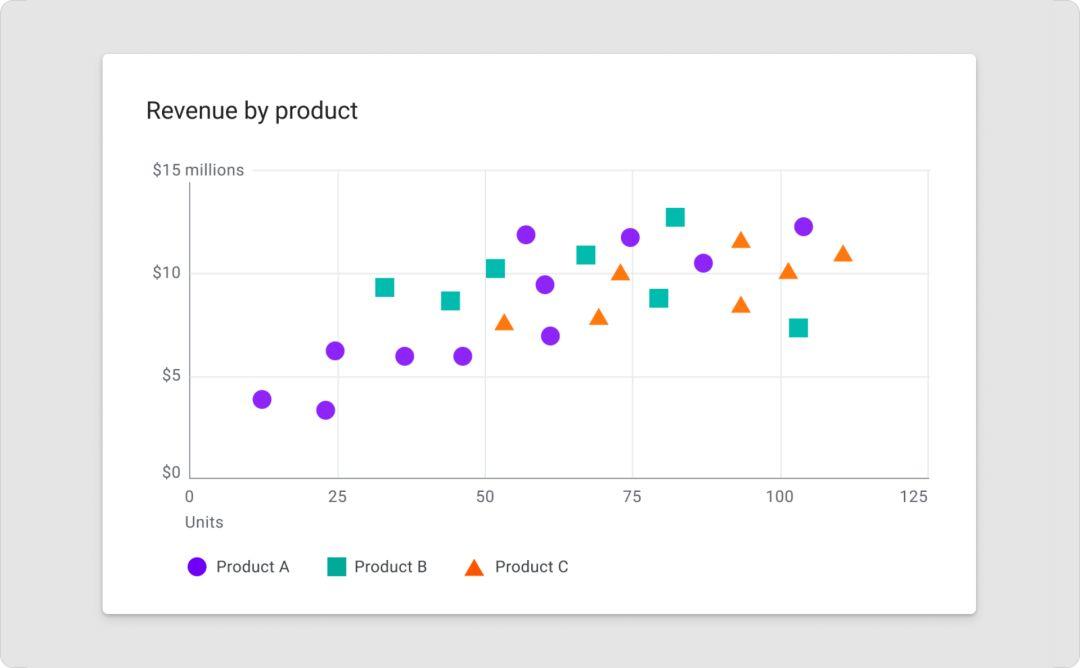
4. 相关性相关图显示两个或多个变量之间的相关性。

例如:
收入与寿命的关联性
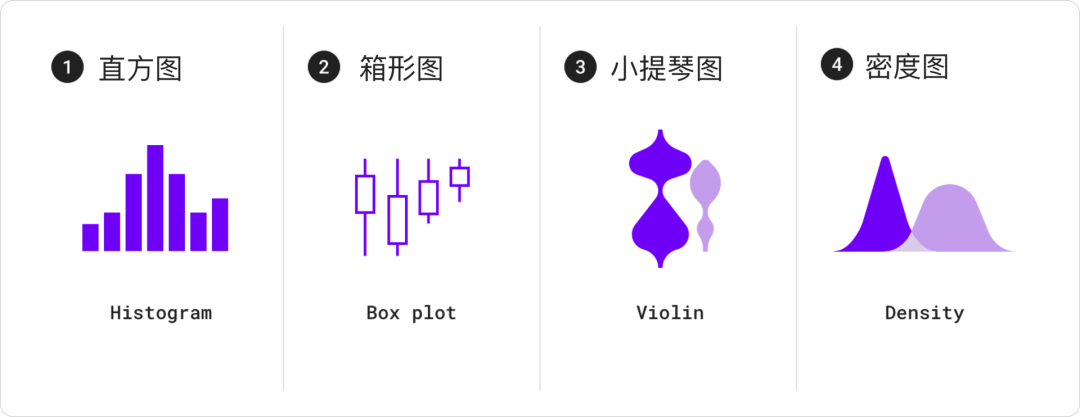
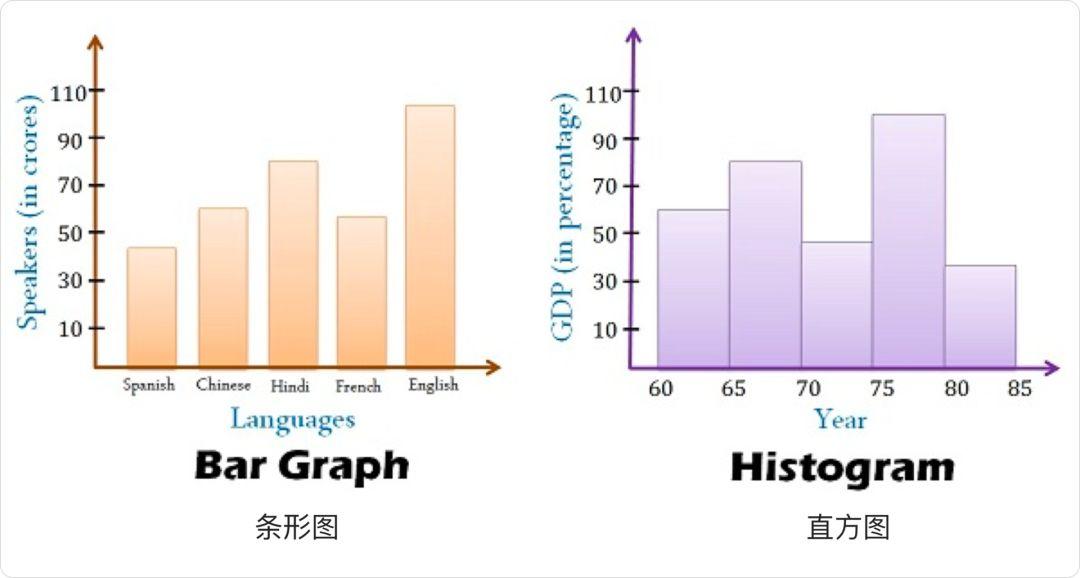
5. 分布分布图表显示每个值在数据集中出现的频率。

例如:
人口分布
收入分布

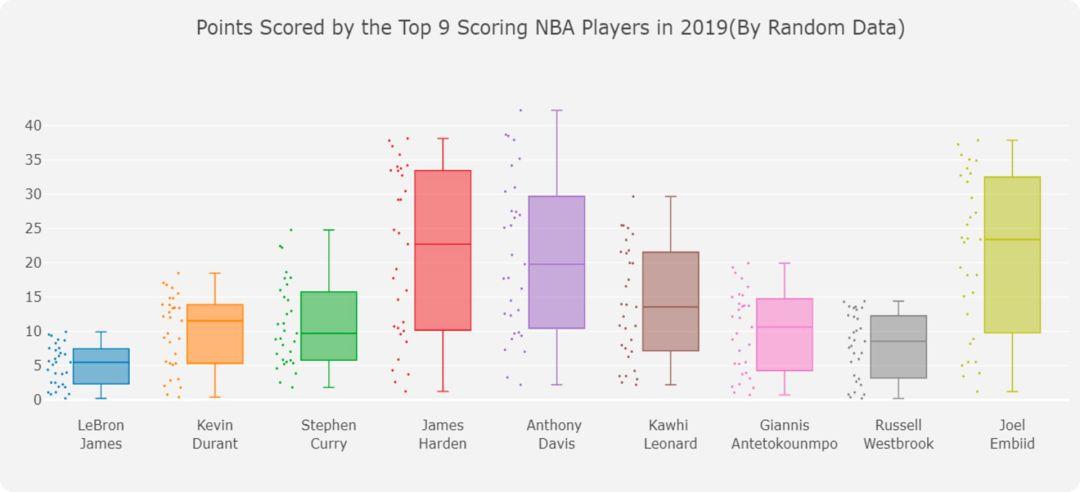
(以上箱形图显示了NBA前9名球员得分情况)
补充:条形图可以叫柱状图,但直方图与条形图有很大不同,条形图通常关联两个变量,但直方图只涉及一个。直方图用于连续数据,其中区间表示数据范围,而条形图是分类变量图。

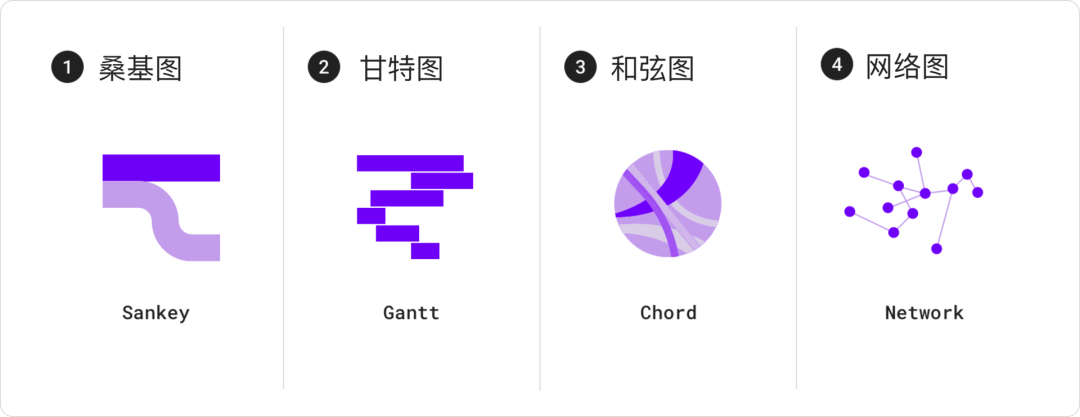
流程图表示多个状态之间的数据的转移和变化。

例如:
资金转移
投票计数和选举结果
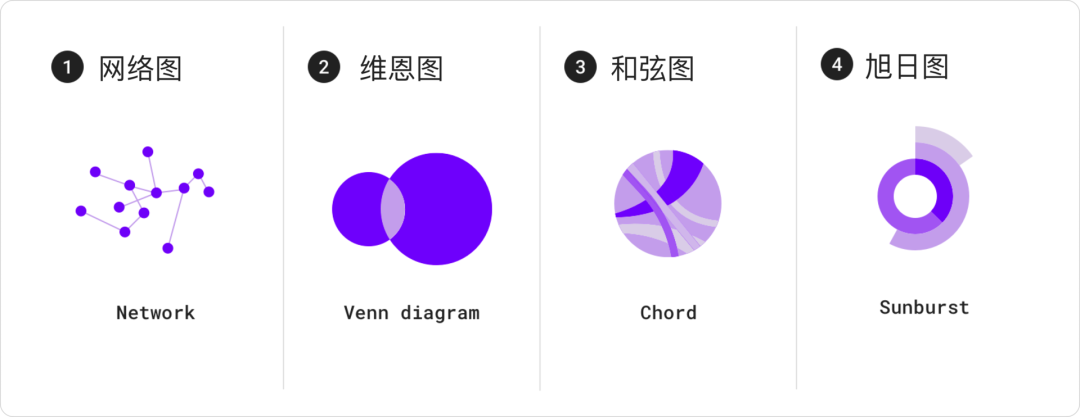
7. 关系关系图用于表示多个项目是如何相互关联的。

例如:
社交网络
单词图表
三、样式数据可视化可以自定义样式和形状等属性,使数据更容易理解,以适合用户需求和上下文表现的方式。
不同的视觉处理可以分别代表不同的数据。
例如:条形的颜色可以表示类别,而长度可以表示值(如种群大小)。

形状可用于表示定性的数据。在上图中,每个类别由特定的形状(圆形、正方形和三角形)表示,这样可以轻松比较特定范围内的数据或其他类别的数据。
1. 形状图表可以使用形状以多种方式显示数据。一个形状可以被设计成有趣的曲线形状、或者精确和逼真的形状。
形状细节水平
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP