手机版 欢迎访问人人都是自媒体网站
几乎所有的APP都会用到页面纵向滑动的效果,我们甚至可以把几乎两个字去掉。页面纵向滑动效果就是用户可以实现上下滑动手机屏幕来查看更多的屏幕上的列表信息(可以是联系人列表、最近联系人列表、商品列表、消息卡片列表等等)。最常见的有微博、微信、淘宝、京东手机客户端上的列表纵向滑动等,都用到了页面纵向滑动效果,下面我们就以微博消息列表纵向滑动为例,用 Axure PR 7.0 来实现这个效果。
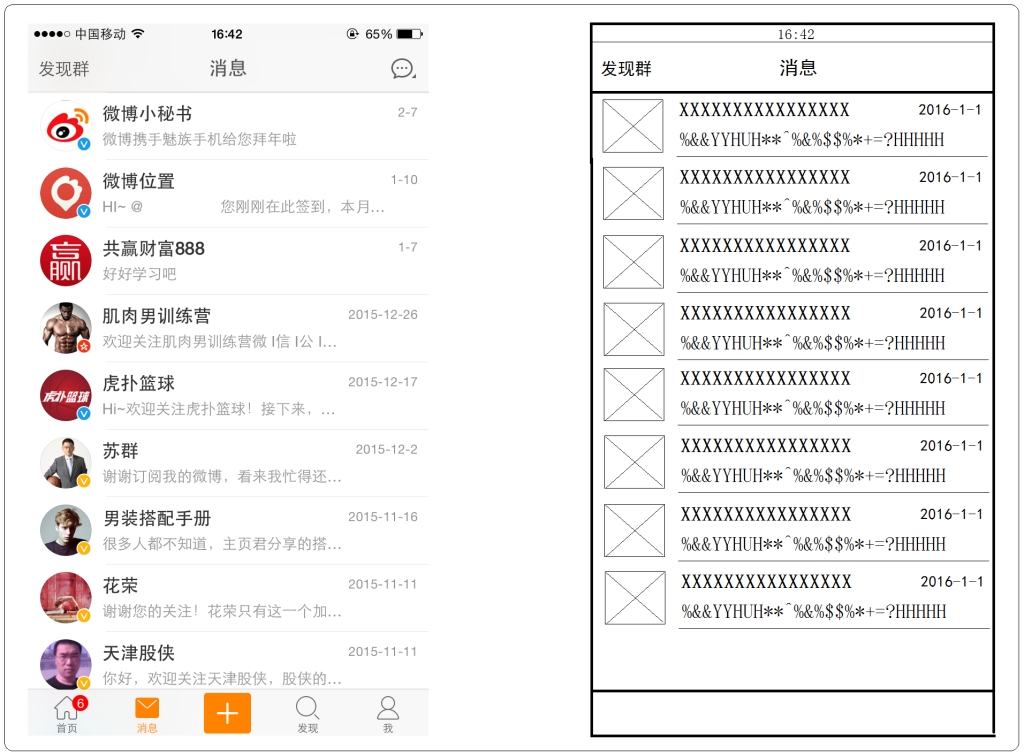
先来看一下微博消息页整个页面的布局:

本例主要展示列表纵向滑动的效果,因此我们不去制作页面的一些不必要的细节图案。
首先,向 index 页面拖动一个375像素*677像素的动态面板元件,其基本属性设置如下:
【元件:动态面板 | 名称:主要框架 | 位置:X0Y0 | 尺寸:W375H677】
双击动态面板,开始编辑它的 state1 状态。由于在查看消息列表时,微博客户端的顶导和底导都是不发生移动的,因此我们先把客户端的顶导和底导先做出来,正如上面所说,我们不必纠结于其细节。
向 主要框架/state1 页面放置一个矩形元件,作为手机的状态栏,其参数如下:
【元件:矩形 | 名称:状态栏 | 位置:X0Y0 | 尺寸:W375H20 | 边框:无边框 | 填充色:F8F8F8】
在矩形内填写时间文本“16:42”以示意,该文本的具体参数为:
【字体系列:Arial | 字体类型:Normal | 字号:13 | 文本颜色:333333】
再向主要框架/state1 页面拖放一个矩形元件,作为客户端顶导,其参数如下:
【元件:矩形 | 名称:顶导 | 位置:X0Y20 | 尺寸:W375H44 | 边框:无边框 | 填充色:F8F8F8】
在顶导矩形内填写文本“消息”,参数为:
【字体系列:黑体 | 字体类型:regular | 字号:18 | 文本颜色:000000】
继续拖放两个一级标题元件,分别填写文本“发现群”和“列表”,其中文本的参数和两个一级标题元件的参数分别为:
【字体系列:黑体 | 字体类型:regular | 字号:16 | 字体颜色:000000】
【元件:一级标题 | 名称:发现群 | 位置:X10Y33】 注:尺寸合理即可,下同。
【元件:一级标题 | 名称:列表 | 位置:X335Y33】
拖放一个水平线元件作为分隔线,其参数分别为:
【元件:水平线 | 名称:分隔线 | 位置:X0Y59 | 尺寸:W375H10 | 线段颜色:CCCCCC】
在这里需要注意一下:如果按照计算,手机状态栏宽20+顶导宽44=分隔线Y坐标64,但是如果我们设置分隔线的位置为X0Y64的话会发现顶导和分隔线之间有一个空隙,这是为什么呢?原来 Axure 的直线也是要占10个像素的(分隔线H10为默认不可修改),因此我们的Y坐标应该设置为64-10/2=59像素。
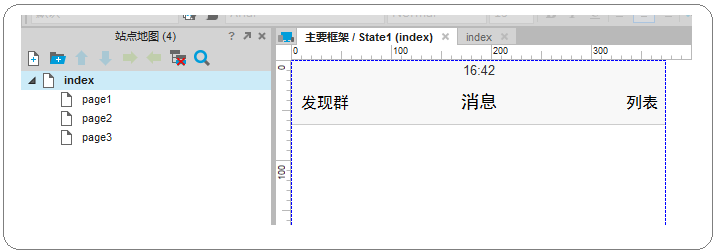
到这里我们的顶导已经设置完成,其效果如下图:

拖放一个矩形元件作为底导栏,其参数为:
【元件:矩形 | 名称:底导 | 位置:X0Y632 | 尺寸:W375H45 | 边框:无边框 | 填充色:F8F8F8】
继续拖放一个矩形元件作为发布按钮,其参数为:
【元件:矩形 | 名称:发布按钮 | 位置:X164Y635 | 尺寸:W55H39 | 边框:无边框 | 填充色:FF8201 | 圆角半径:5】
在发布按钮上填写文本“+”,具体参数如下:
【字体系列:宋体 | 字体类型:regular | 字号:45 | 文本颜色:FFFFFF】
放置4个一级标题元件作为底导栏的其它四个按钮,分别填写“首页”、“消息”、“发现”、“我”文本,四个文本的格式相同。其中的文本的参数和四个一级标题元件参数分别为:
【字体系列:黑体 | 字体类型:regular | 字号:16 | 字体颜色:000000】
【元件:一级标题 | 名称:首页 | 位置:X10Y646】
【元件:一级标题 | 名称:消息 | 位置:X81Y646】
【元件:一级标题 | 名称:发现 | 位置:X262Y646】
【元件:一级标题 | 名称:我 | 位置:X343Y646】
拖放一个水平线元件作为分隔线,参数为:
【元件:水平线 | 名称:分隔线 | 位置:X0Y627 | 尺寸:W375H10 | 线段颜色:CCCCCC】
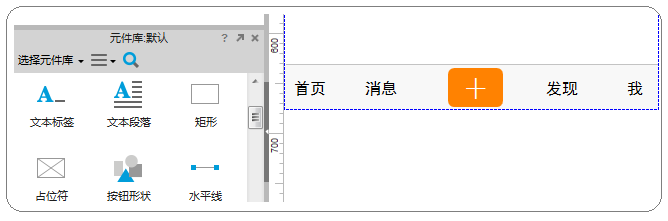
到这里客户端的底导也设置完成,设置完的效果如下:

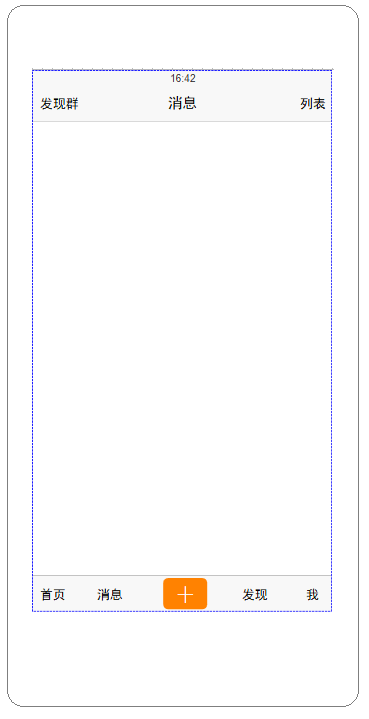
整个顶导/底导框架的样子如下图:

向 主要框架/state1 页面拖放一个动态面板元件,其参数如下:
【元件:动态面板 | 名称:拖动面板 | 位置:X0Y64 | 尺寸:W375H977】
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP