手机版 欢迎访问人人都是自媒体网站
雷迪丝and枕头们,欢迎来到星光大道……sorry,拿错题词卡了,重来
(XX公司年会暨春节联欢晚会现场)女士们,先生们,接下来就是万众期待、摩拳擦掌、蠢蠢欲动、心惊胆战、激动万分、哀号遍野……的幸运大抽奖环节……废话不多说,请看大屏幕(下图)……

OK,不卖关子了,想必看到这里,小伙伴们已经明白我说的这个Axure原型是个何方妖孽,竟能登上春晚(我可没说是央视)舞台了吧。是的,就是一款年会抽奖程序,你可千万别把它当成是只会招摇撞骗、摆摆架子的低能原型。它是真的可以在年会现场作为抽奖系统来用的,当然年会用的功能可能要比我展示的原型复杂一些,但是只要是类似的工作原理,基本也能实现;另外如果这个抽奖原型功能上可以满足你的需求,那么只需要替换一下抽奖数据库(其实就是中继器里的数据项,换成你所需要的)就可以了。
预览地址说到这里,先给大家奉上原型预览地址:,接下来我再和感兴趣的小伙伴细细聊这原型中的子丑寅卯。
工作原理这个抽奖程序的工作原理其实非常简单,并且大家应该都见过类似的东西,不过在此我还是再赘述一下。
首先打开抽奖页面,然后按下键盘上的任意键(也可设置为指定键)开始抽奖,此时屏幕上会快速闪现被抽奖人信息;
然后再次按下键盘上的任意键或指定键,抽出中奖者(此时被抽奖人的信息不再闪烁切换,而是固定显示为中奖人信息)。这样就完成了一轮抽奖。
如果进行下一轮抽奖的话,只需要执行相同的操作即可。但这其中会有一个过程,就是下一轮抽奖会排除掉之前的中奖者,为了防止同一个人重复中奖。
根据这个原理,我们可以明确在制作原型的过程中需要解决哪些问题,如下:
被抽奖人信息如何存放
如何实现被抽奖人信息的快速闪烁切换
如何从被抽奖人信息中删除中奖人信息
按下键盘任意键开始/停止抽奖的逻辑判断
带着这些问题,我们开始原型的制作过程。
制作过程用到的axure元件:中继器、文本框
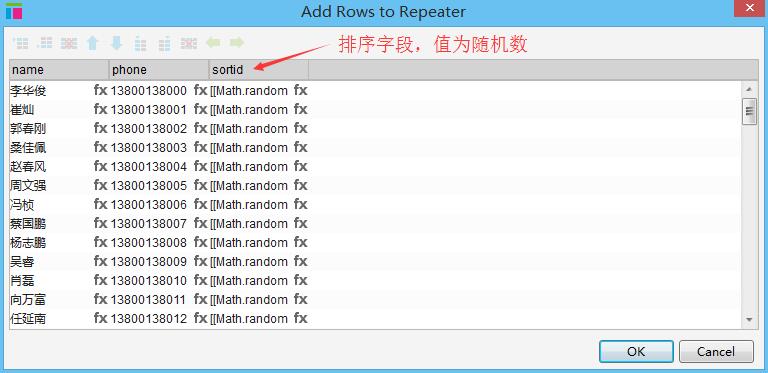
PART1:创建被抽奖人数据库(中继器)用中继器来存储被抽奖人的信息,这个操作非常简单,只需要添加一个中继器元件,然后在中继器中的数据集中添加相应的被抽奖人数据即可。不过本案例中被抽奖人的数据并不是一开始就存放在中继器中,而是动态添加进去的,也就是在抽奖页面加载的时候,向中继器中添加数据,并且为中继器中的数据进行排序,排序字段是一个随机数。这样就保证了及时向中继器中插入数据时候是有顺序的,但是中继器一排序,就会将之前原有的顺序打乱,因为对于抽奖程序,这个是必须的。


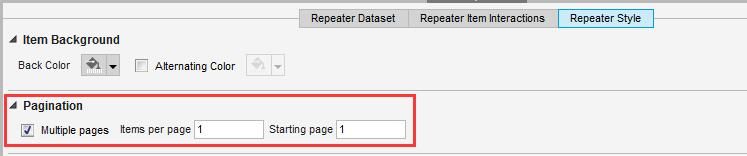
闪烁切换的效果通过中继器的分页来实现,对中继器进行分页,每页显示一项数据,也就是一条被抽奖人信息。另外由于中继器的翻页动作需要有触发事件,而连续的翻页则需要连续的触发事件,这里我采用一种可以循环执行的事件来实现,就是通过文本框的文本改变时事件,文本框内容改变时执行一个动作,这个动作设置文本框的内容使其发生改变,这样就形成了一个循环。
① 设置中继器分页

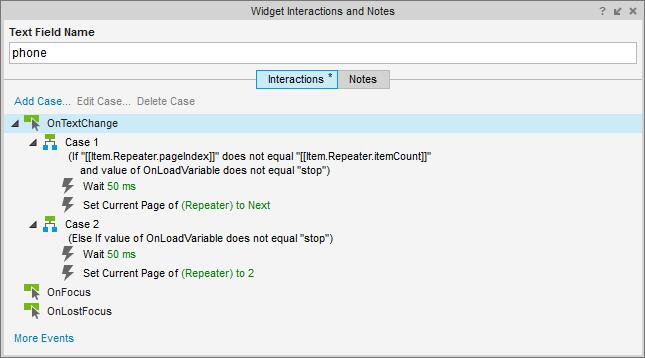
② 在文本框上设置文本改变时对中继器翻页的事件及动作

这里需要注意一点:当翻到最后一页的时候,需要再使其翻到第2页(本案例中第1也为空白页,不参与抽奖),所以这个过程需要一个单独的判断,就是 Case2 的内容,当然这个是基于 Case1 的判断条件之外的条件,也就是当中继器中数据项的页码=总页数的时候。
另外等待时间50ms用来控制闪烁切换的快慢,这个肯根据需要自行调整。
③ 如何连续触发“文本改变时”这个事件
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP