手机版 欢迎访问人人都是自媒体网站
编辑导语:下拉搜索是我们常见的一种功能。在工作中,我们可能会需要利用Axure来实现下拉搜索设计。本篇文章里,作者就对如何使用Axure来制作下拉(模糊)搜索框进行了详细介绍,一起来看一下吧。


原型展示:https://q5bvf7.axshare.com
所需原件:
中继器;
文本框。
今天的课程,我们主要进一步了解如果使用函数式,实现下拉(模糊)搜索框的制作。
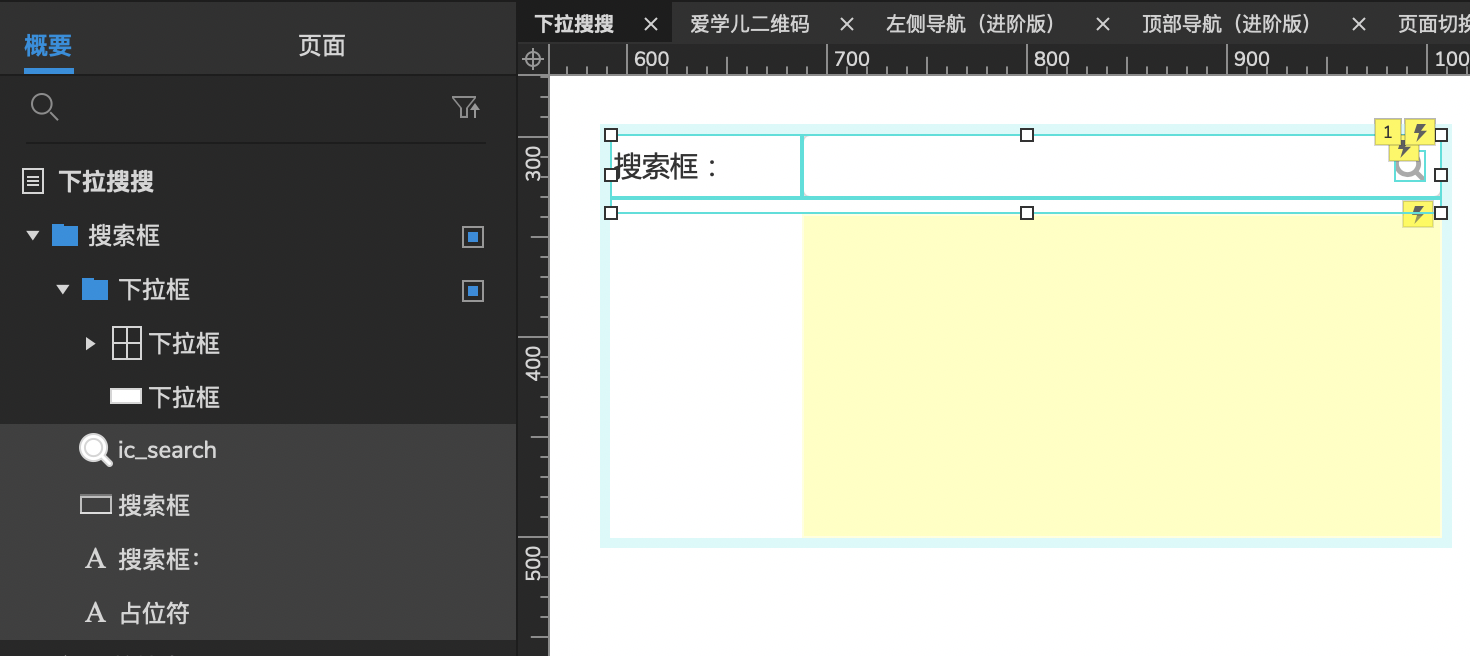
一、搜索框
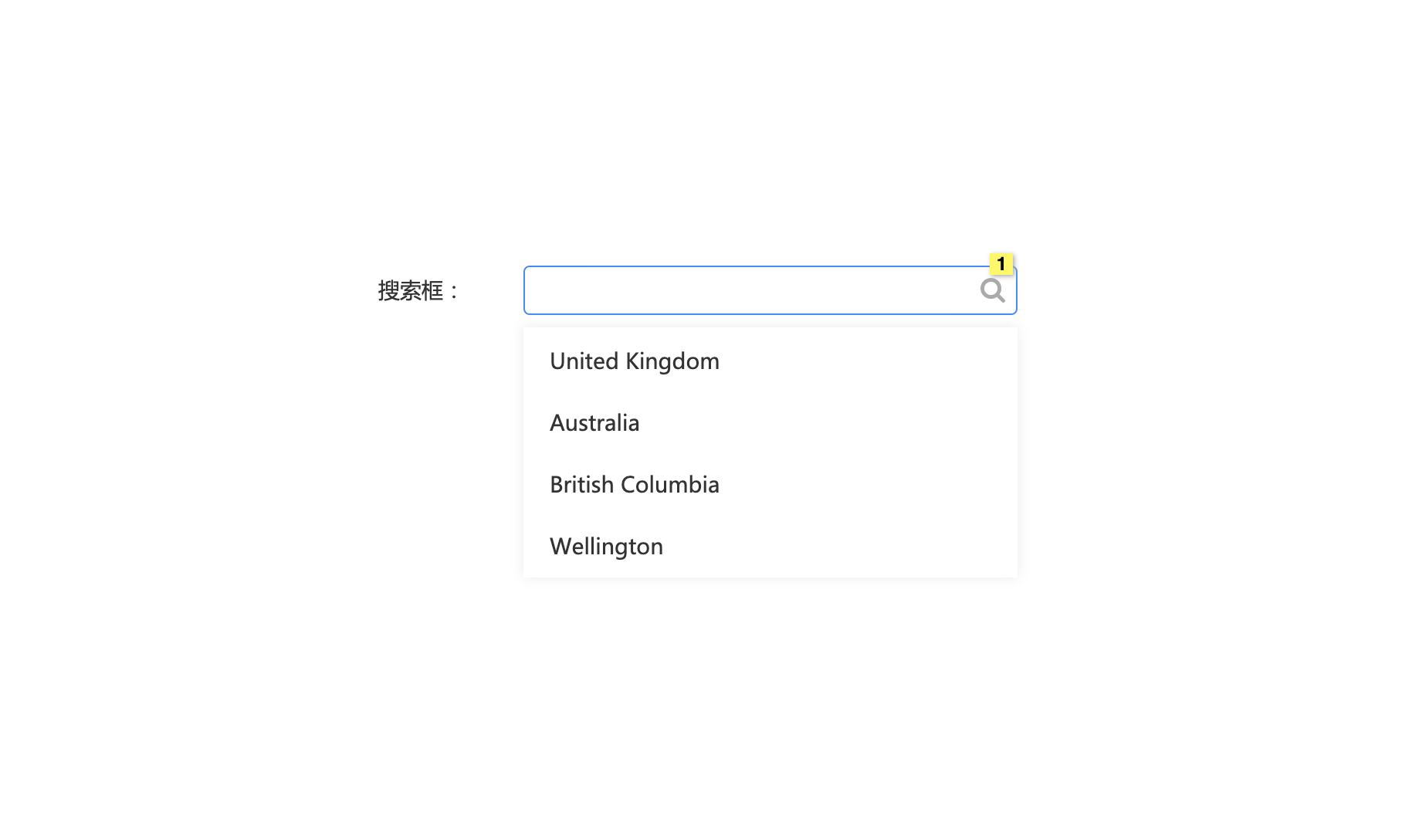
如上图所示,拖入文本框,作为搜索输入框,文本标签作为搜索框标题,搜索图标作为搜索的指示,按上图布局即可得到搜索框的初始模型。
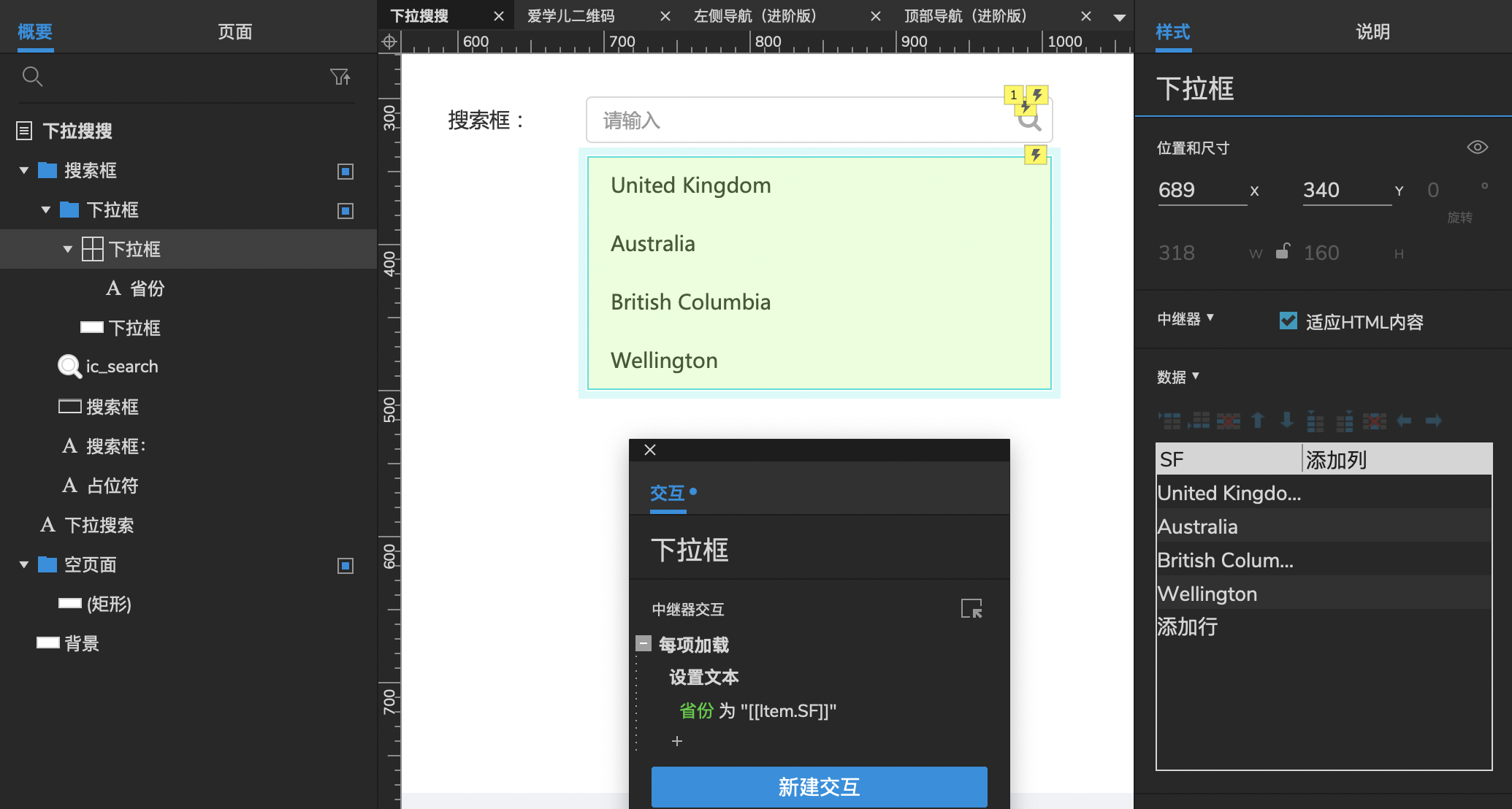
二、下拉列表
如上图,拖入中继器,并做好数据填充和【每项加载】的设置,将数据中的【SF】赋值给【省份】的文本标签。
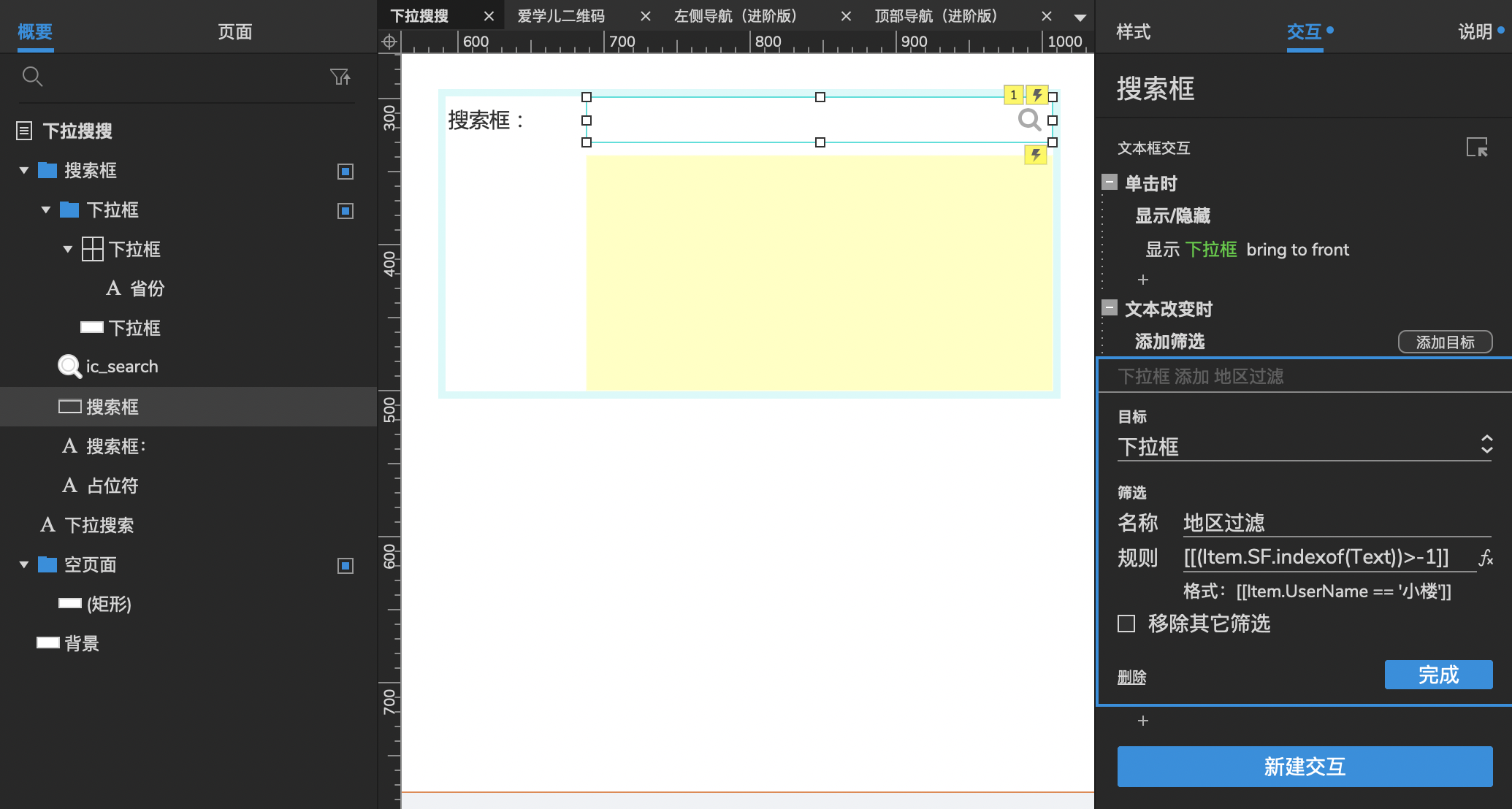
三、交互设置
选中文本框,并添加【文本改变时】的交互,新建【添加筛选】的动作,设置规则为:[[(Item.SF.indexof(Text))>-1]]

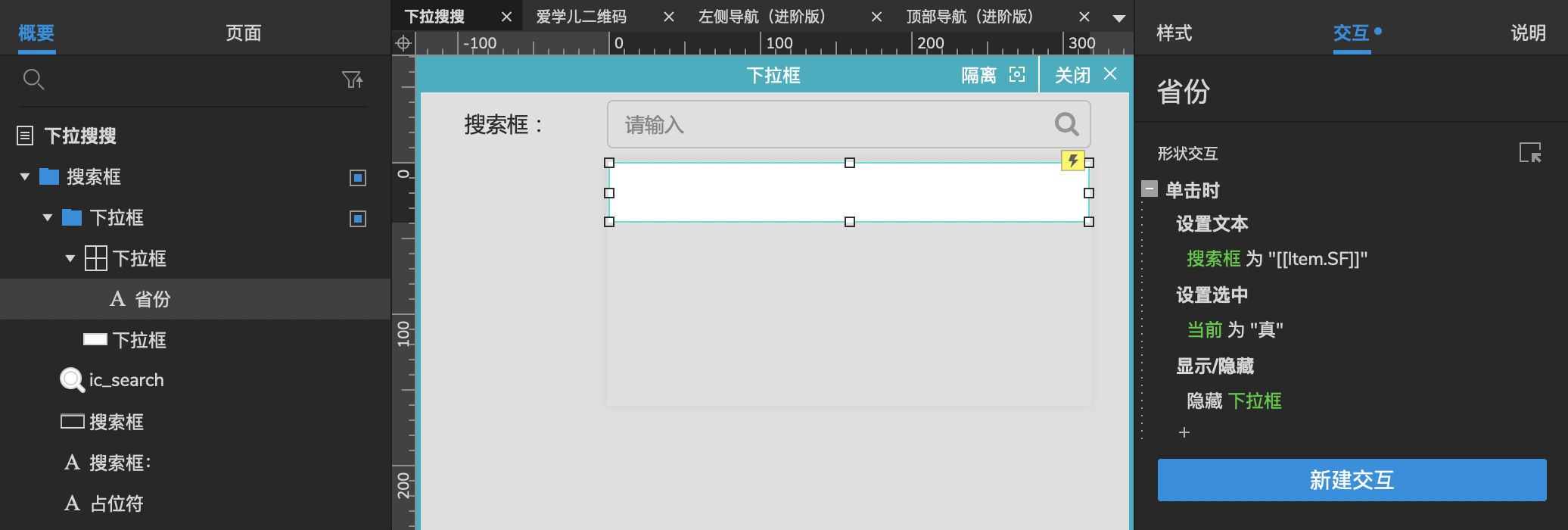
双击中继器,选中文本标签,并添加【点击时】将【Item.SF】赋值给到搜索文本框,同时设置为选中状态。
四、细节优化
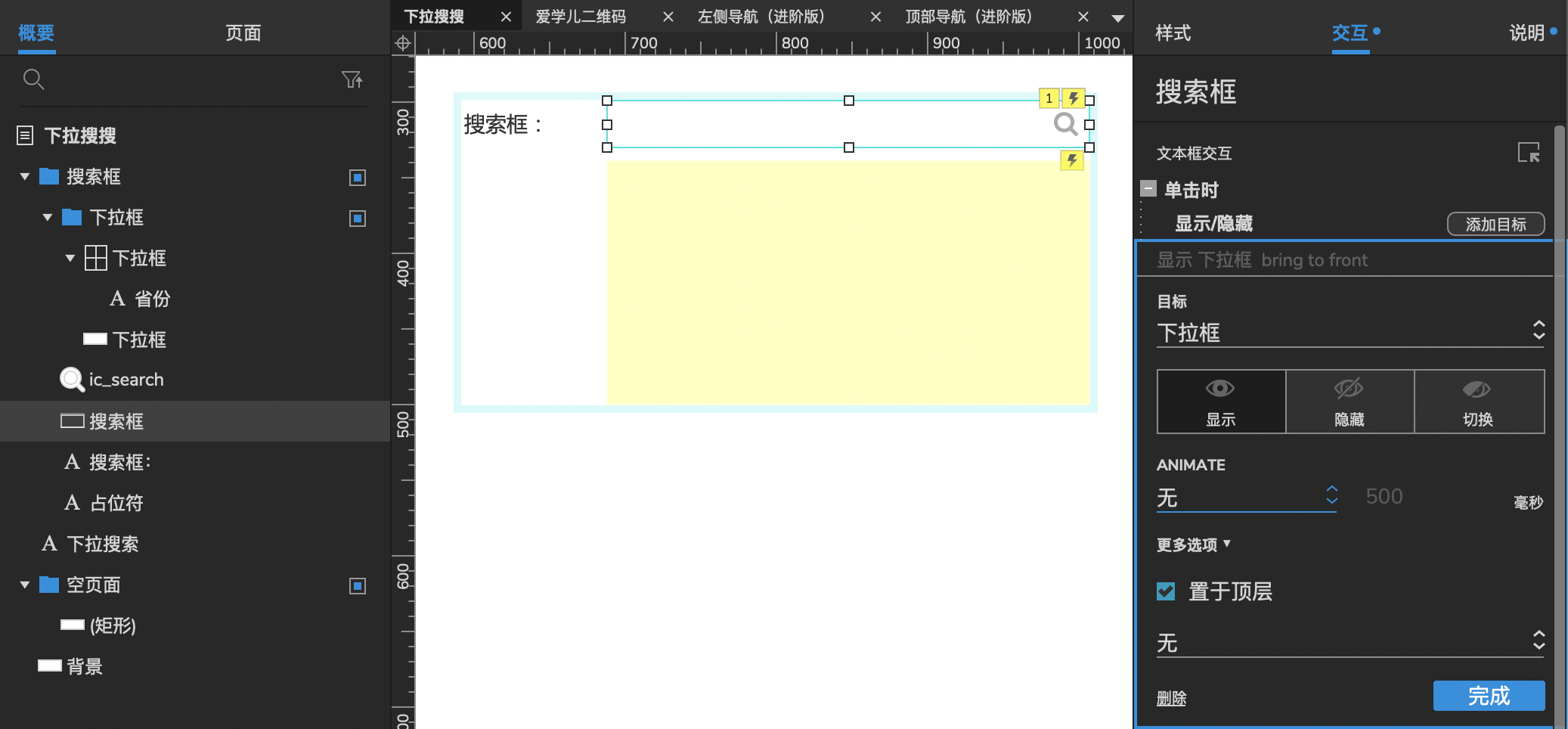
将中继器默认为隐藏状态,并在点击文本框时,显示中继器。

点击中继器的文本标签后,隐藏中继器。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP