手机版 欢迎访问人人都是自媒体网站
最近在学Axure,看到一篇关于数字抽奖的教程,于是在此基础上扩展了一些功能,增添了一些游戏元素,游戏规则如下:
初始金币为100,每次抽奖花费10金币
输入1位数字点击抽奖,如有1个开奖数字与输入数字相同,奖励20金币,两个相同奖励40金币,3个相同奖励60金币
金币为0,则无抽奖机会
原型效果:点我抽奖
下面简单介绍一下制作流程:
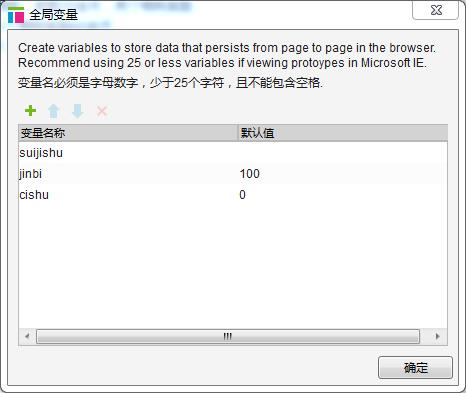
1.设置全局变量和添加元件 设置全局变量
suijishu:用来记录保存随机数
jinbi:金币数量,初始值100,每次抽奖减10
cishu:抽奖次数,初始值0,每次抽奖加1
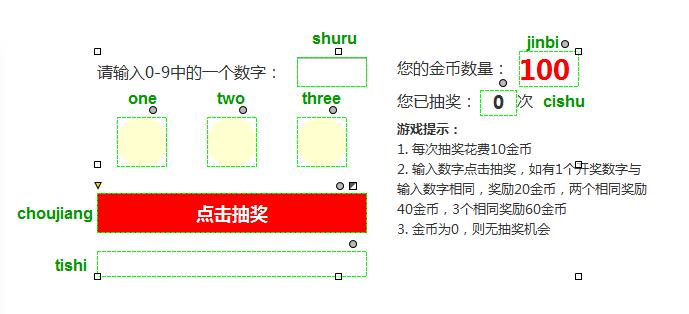
添加元件及命名
shuru为单行文本框,设置最大文字数为1;
one、two、three为矩形框调整为圆形,可根据自己兴趣调整形状和填充色,设置为隐藏,单击抽奖方可显示;
choujiang按钮下方设置tishi,用以显示中奖、没中奖、金币用完等信息
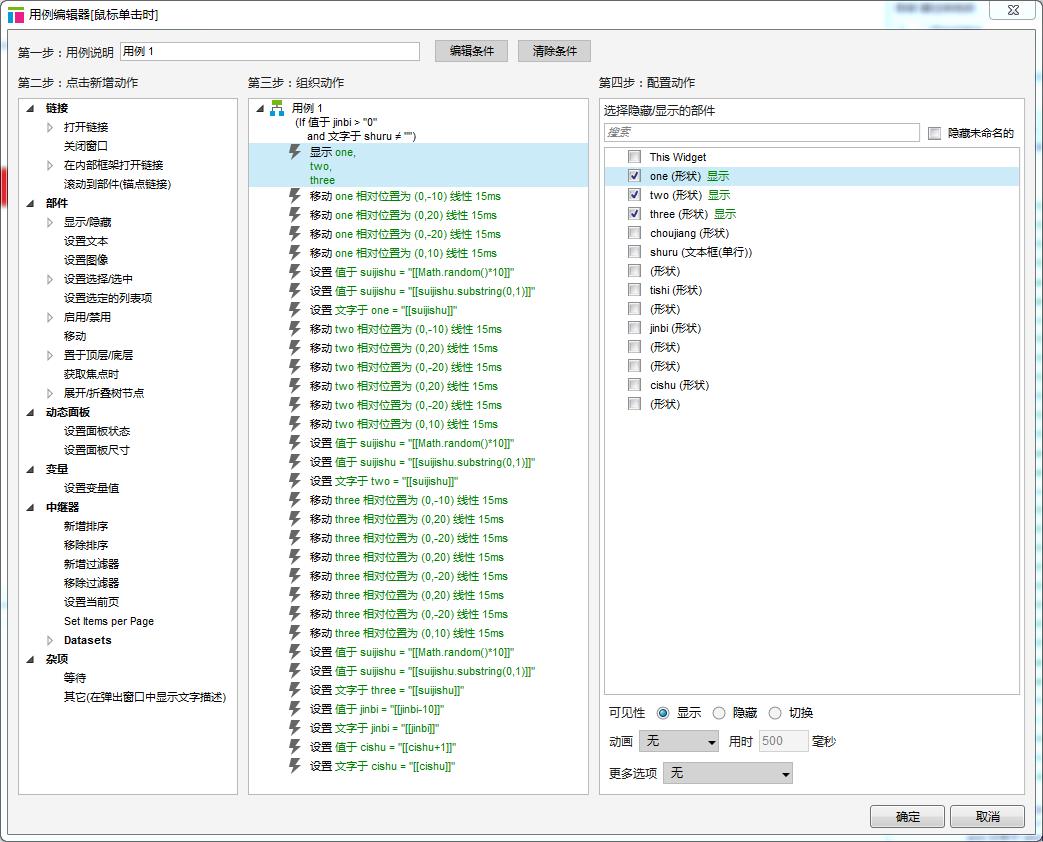
2.添加点击事件所有的点击事件都是基于“点击抽奖”实现,选择“choujiang”,设置鼠标单击时事件
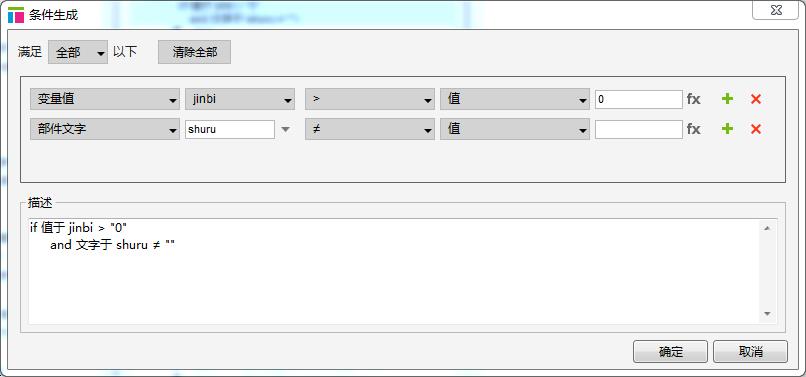
用例1:产生随机数设置条件为:

显示one、two、three(之前未隐藏的话不用显示)
移动第一个圆one,使其产生上下晃动效果
使用random和substring函数给全局变量suijishu赋值,使其产生0-9的随机数,并把数字赋予第一个圆one
移动第二个圆two,使其产生上下晃动效果(时间比第一个久一些)
用random和substring函数给全局变量suijishu赋值,使其产生0-9的随机数,并把数字赋予第二个圆two
移动第三个圆three,使其产生上下晃动效果(时间比第二个久一些)
用random和substring函数给全局变量suijishu赋值,使其产生0-9的随机数,并把数字赋予第三个圆three
设置变量值jinbi=jinbi-10,cishu=cishu+1
把加减后的变量值赋予元件jinbi和cishu

3个圆的中奖事件是平行且独立的,分别判断输入的数字是否与该圆赋予的随机数相同,如果相同,金币数加20,可最高累计加60。
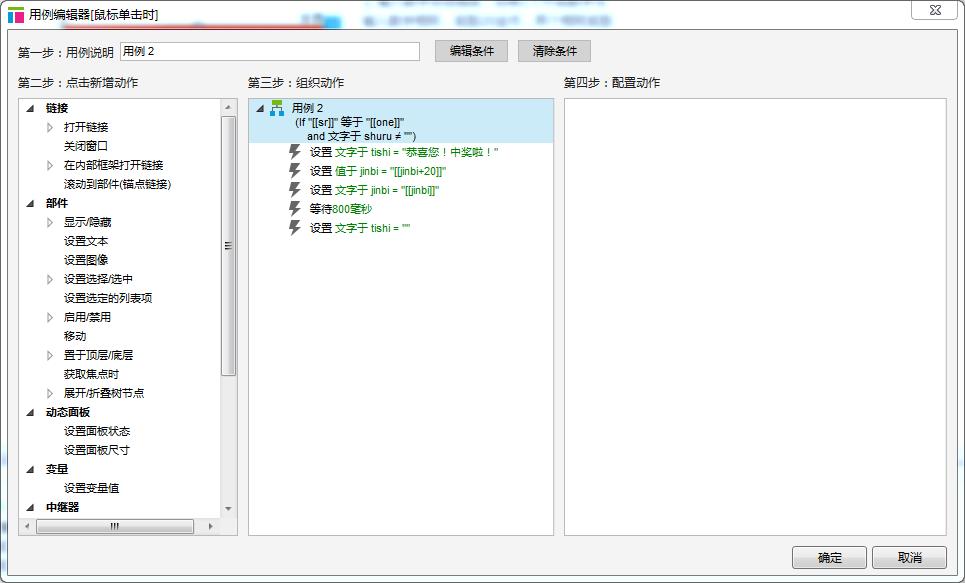
以第一个圆的中奖事件为例:
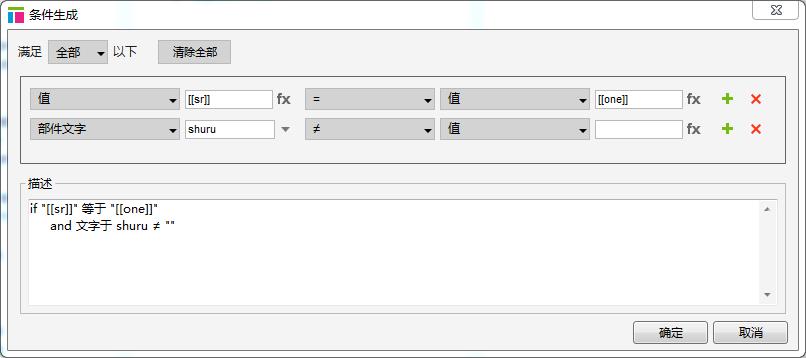
设置条件

其中[[sr]]为局部变量,元件shuru的文字;[[one]]为局部变量,元件one的文字。
设置tishi文字为“恭喜您!中奖啦!”
设置变量值jinbi=jinbi+20
把更新后的jinbi数值显示在元件jinbi上
提示文字设置为800ms自动消失

第二个圆和第三个圆的用例和第一个类似,可直接复制修改。
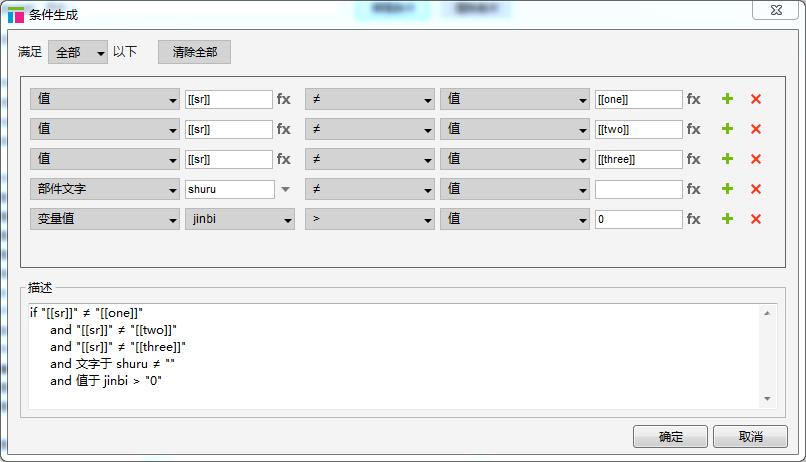
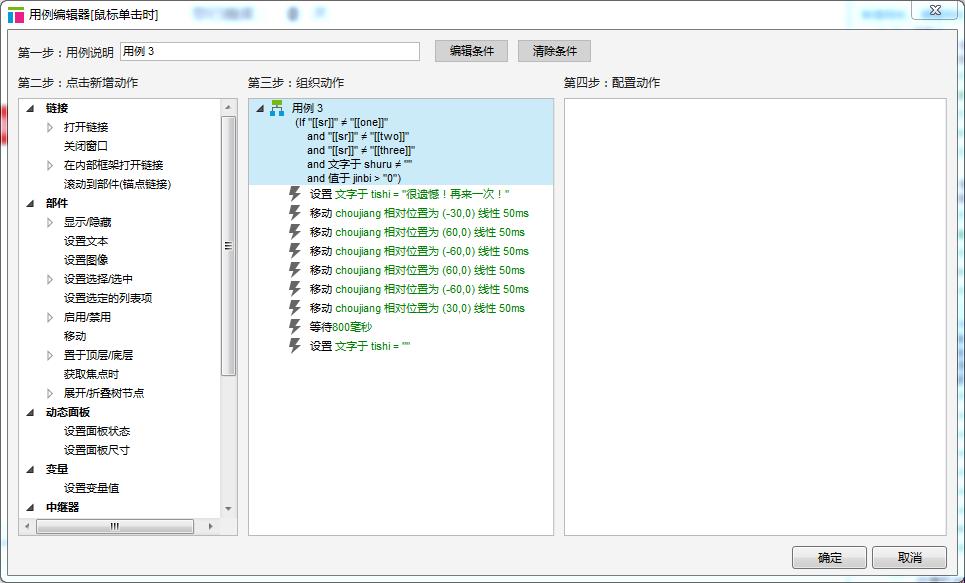
用例3:没中奖设置条件

设置tishi文字为“很遗憾!再来一次!”
左右晃动抽奖按钮
提示文字设置为800ms自动消失

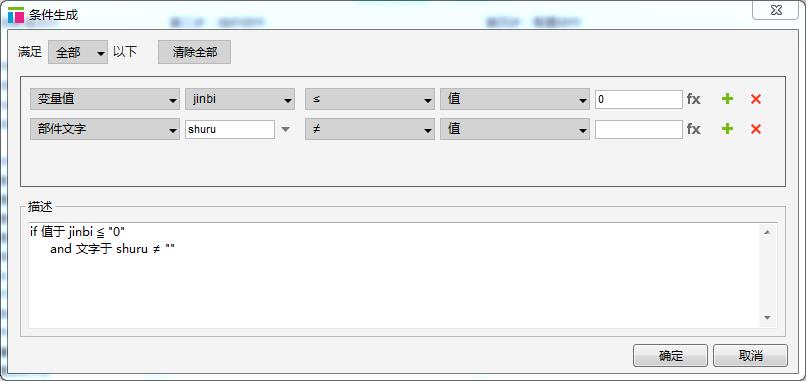
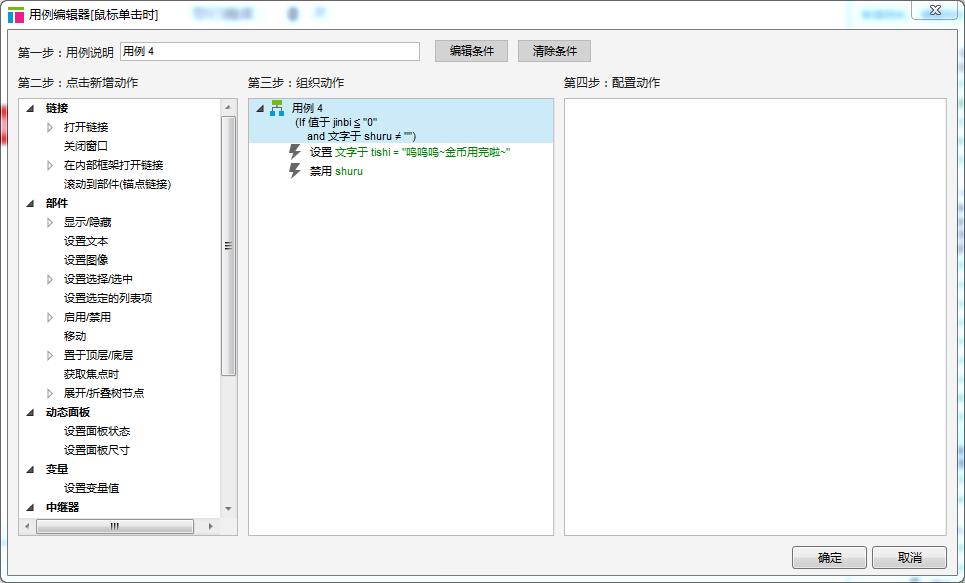
设置条件

设置tishi文字为“呜呜呜~金币用完啦~”
禁用shuru文本框,重要!(不然金币为0时可修改输入框与下方数字相同,继续游戏)

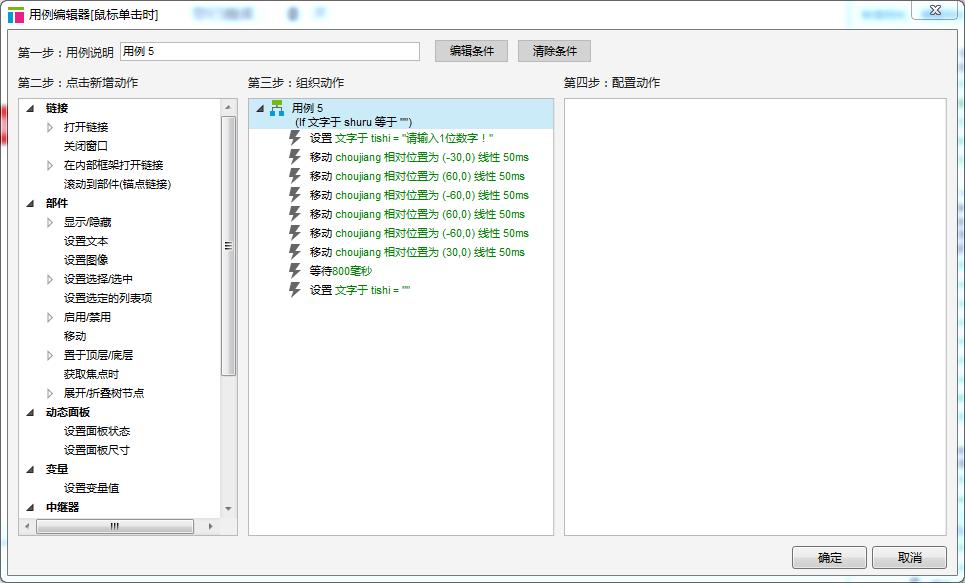
设置条件:如果shuru=“”
设置tishi文字为“请输入1位数字!”
左右晃动抽奖按钮
提示文字设置为800ms自动消失

上下左右晃动效果纯属XX,如嫌麻烦可忽略之
各用例的设置条件并未详细说明原因,其实都是在做的过程中填的一个个坑
周围有个小伙伴最多玩到100多次,有人打破记录吗?
本文由 @你猜我是谁 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏2人打赏
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP