手机版 欢迎访问人人都是自媒体网站
很多业务系统中,都需要具有上传文件的功能,这里做了一个模拟上传图片的原型,和大家分享一下,有兴趣的朋友可以看下。
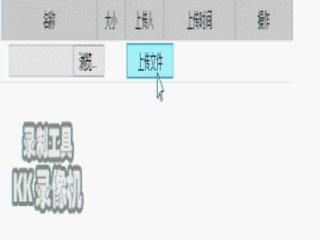
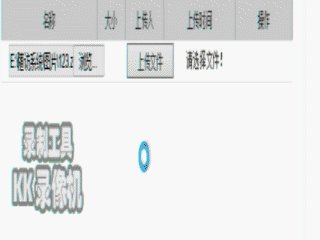
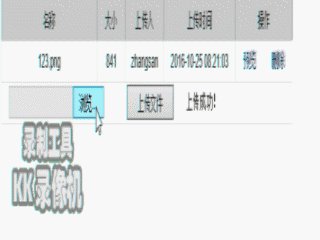
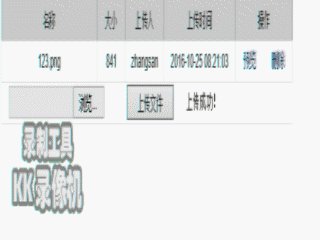
预览

图片有些失真,就将就一下看看吧,如果哪位朋友有好的转换gif图片的方法,可以留言告诉我,感激不尽!下面的图才应该会更好看一些吧

1、添加一个表格。表格作用是作为表头用的,当然也可以用矩形框代替,本人比较懒,就使用表格代替了。这里就列出了上传文件常用的几个信息,如果需要其他的信息,可自行添加;
2、存放上传文件的动态面板。用于存放上传的文件的信息使用,就起名字叫“文件”吧;
3、添加中继器。在“文件”动态面板里面添加一个中继器,名字就叫“文件信息”。“文件信息”中继器添加六个字段,分别叫“name”、“size”、“user”、“uptime”、“cz1”、“cz2”,这六个字段分别用来存放上传文件的名称、大小、上传人、上传时间、操作(操作有两个),并在“文件信息”中继器中添加五个矩形框,前四个取名叫做“名称”、“大小”、“上传人”、“上传时间”,至于最后一个可以不起名字,因为它只是作为底纹用的^_^。
另外,再加入两个文本标签,分别起名叫“操作1”、“操作2”,且把字体设置成蓝色(软件里操作的基本都是蓝色字体);

4、存放上传按钮的动态面板。用于存放选择文件、上传及上传提示信息的按钮,命名为“上传”;
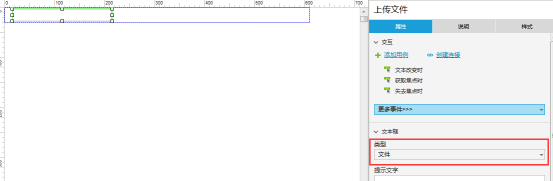
5、添加文本框。在“上传”动态面板中,添加一个文本框,用来选择上传文件用,命名为“选择文件”。文本框的类型记得一定是要选择“文件”;

6、添加按钮。在“上传”动态面板中,添加一个按钮,用来上传文件用的,命名为“上传”;
7、添加上传提示框。在“上传”动态面板中,添加一个文本标签,用来存放上传提示的,命名为“提示信息”,并设置成隐藏;
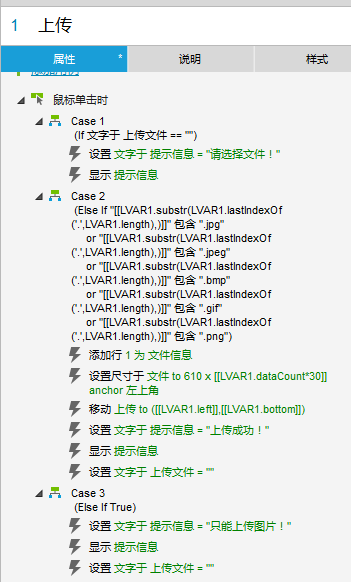
二、添加用例1、给“上传”按钮添加用例;本例中演示的是图片的上传,所以“上传”按钮就出现了三种情况:①未选择文件;②选择图片文件;③选择其他文件;

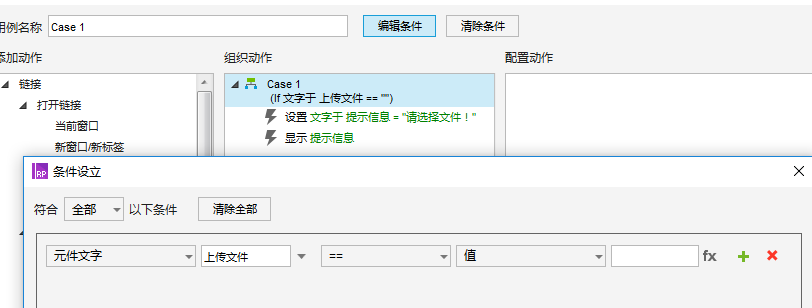
1)未选择文件,点击上传时,给出提示信息。通过“上传文件”文本框的内容是否为空去判断;

2)选择文件为图片格式。

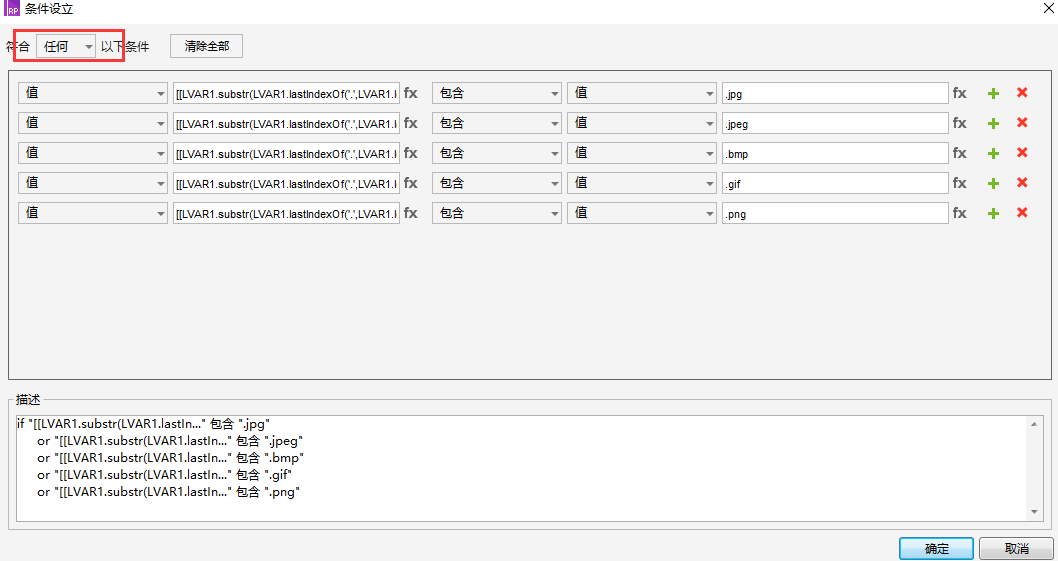
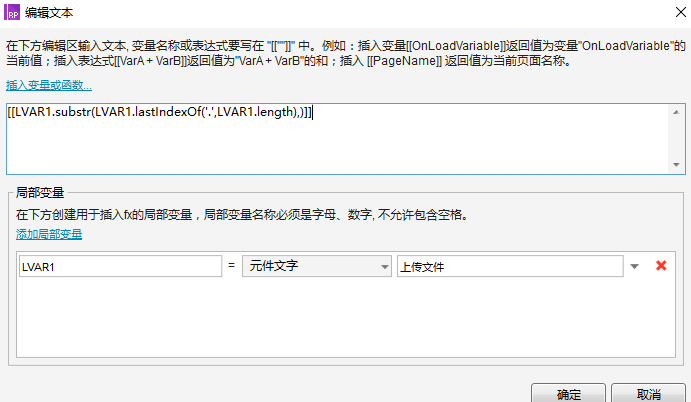
①首先判断上传的文件是不是图片格式,这里列举了常用的几种图片的格式,包括jpg、jpeg、png、bmp、gif。这里使用到了字符串函数substr()和lastIndexOf(),其中substr()函数是用来截取字符串的;lastIndexOf()是从字符串的后面往前查找特定的字符的。
这里的意义是从“上传文件”文本框内容里面截取最后一个“.”后面的字符串;如果截取的字符串是“,jpg”、“.jpeg”、“.png”、“.bmp”、“.gif”中的一个,那么就满足了条件(这里一定要注意上图中的符合是任何而不是全部);

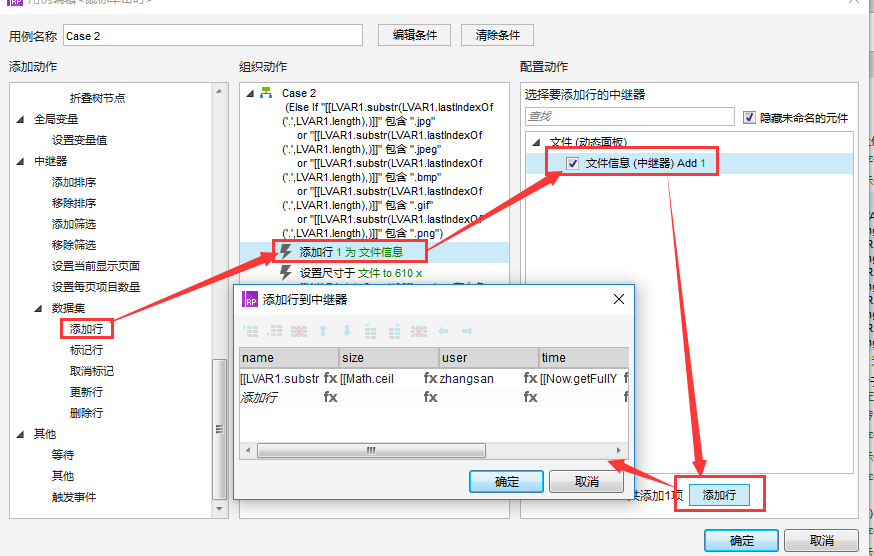
②满足条件后,第一件事肯定是要把文件上传了,直接把这个文件的信息保存到“文件信息”中继器中;

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP