手机版 欢迎访问人人都是自媒体网站
编辑导语:我们常轻忽身边习以为常的事物,觉得没有必要为一些看似简单又可有可无的东西浪费时间——例如线框图。虽然没必要凡事都寻根问底,但当面对复杂问题时,脚踏实地回归基本面也许才是根本解法。本文深入介绍程序开发界面设计中,最简单也最容易被轻忽的线框图设计。

接下来用以下几个点进行说明:
什么是线框图?
常见误区
为什么要画线框图?
怎样画线框图?
组织团队一起画线框图

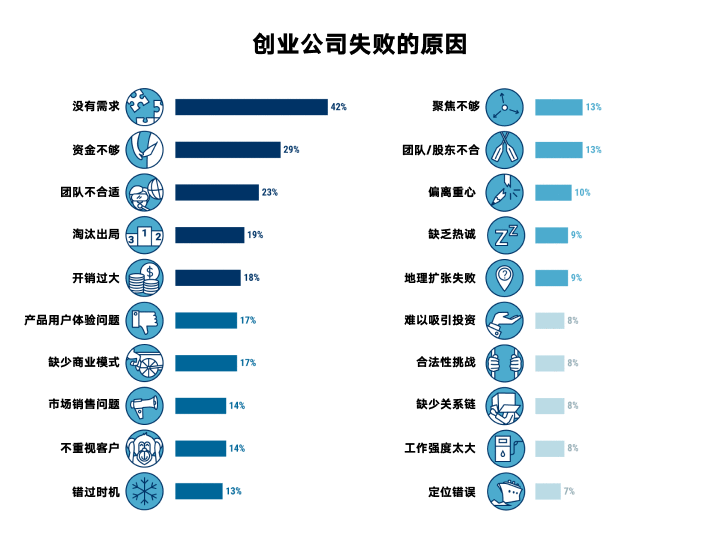
CB Insights 做过一份调研报告《创业公司失败的20大原因》,里面说17%的创业公司认为他们失败的原因在于用户体验不够友好。
毕竟设计出一个对用户友好的界面并不是一件容易事,特别是对于多维度、关系交错和要素众多的复杂产品来说。
要设计这类产品时,我们应该自上而下,从顶层理念到具体细节的方法,而线框图是最好的工具。

线框图(Wireframe):它是展示Web或者App框架的视觉指南。
绘制线框图的过程中,我们需要考虑用户需求和使用流程,并在相应的页面上布置需要的内容和功能。
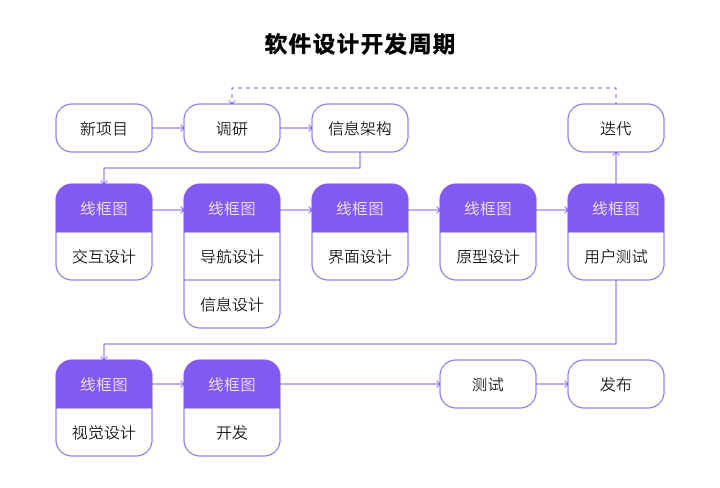
软件开发的初期阶段,产品在进入视觉设计和内容填充阶段之前,我们可以用线框图来搭建页面的基本框架和结构。

乍一看很简单,比较线框图已是日常工作的基本环节,交互设计师也不少见。但这就是本文开头提到的问题,我们往往对看似简单的事情缺乏重视。
线框图的最大意义,是帮我们定义产品或者服务的目标。
可以说,线框图设计的主要目的,就是向团队、领导、合作伙伴展示App等应用程序将拥有哪些页面和组件,以及这些元素将如何相互作用。
从这个层面来说,我们可以知道线框图对于开发过程和最终产品呈现的影响有多大。
二、线框图的常见误区为了完成任务而画线框图
直接跳过线框图阶段
做完了视觉再开始准备线框图
不理解为什么要用线框图
线框图应该先于视觉设计阶段,而不是反过来。否则就像在敲完代码以后,再决定选择你App的技术栈一样。
好的线框图是设计质量的保证。我们越了解其使用目的,收益也就越大。因此我们才需要更深入探讨使用线框图的原因及其价值所在。
在现实中,一些缺少产品设计知识的公司可能会直接跳过线框图阶段,虽然这可以削减成本,但也会产生风险。
遇到这种情况,设计师可以尝试主动解释为什么要画线框图、它对我们的产品有什么好处、怎样节省开发成本?
三、为什么要画线框图? 1. 帮助团队确认工作内容线框图允许设计师用可视化的方式快速创建产品原型,并向团队展示哪里需要修订,界面有哪些,上面有什么元素和控件,它们是怎么交互的。
同时,浏览可视化的线框图要比阅读说明书快得多,也能减少预期和最终成品之间的差异。

我们肯定遇到过这样的情况,做出了一流的设计却苦于开发实现的限制。使用线框图能让我们拉上开发人员在早期阶段一起讨论设计,使他们能够在你进行视觉设计之前提供反馈和建议,这样能够加快设计流程从而避免浪费时间和金钱。
3. 为客户提供原型从客户和上级领导那里得到快速反馈是设计中一个重要的部分。我们都经历过来自他们的改稿要求,这是正常的。有了线框图,我们可以让这个过程更有效率,而不是在开发原型上消耗更多的时间精力,同时它也能让设计师不会在改稿上浪费额外的时间。
4. 能执行用户测试《精益创业》(Lean Startup)的作者Eric Ries曾说过,越早进行用户测试越好——没有人希望在推出一个应用程序以后才发现用户不知道如何使用它。线框图能帮助设计师从潜在用户那获得有价值的反馈,而不用花时间去开发复杂的可交互原型。
但UI/UX设计师们使用线框图并不意味着用得对用得好。
因此下面提供一些实践中的最佳做法以供参考。
四、怎样画线框图?为了发挥最大效益,为后续工作流程提供基础,使用线框图应该遵循以下几个简单原则:
1. 减少颜色的使用Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP