手机版 欢迎访问人人都是自媒体网站
编辑导语:在日常工作中,经常会用到中继器进行顶部导航的设计操作,那我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了顶部导航操作,让我们一起来看一下。


原型展示:https://hb04g4.axshare.com
所需原件:
中继器
文本标签
通过上一次的左侧导航教程,相信大家已经知道通过中继器怎么制作左侧导航了,今天我们来试试另外的方式,来实现顶部导航吧~
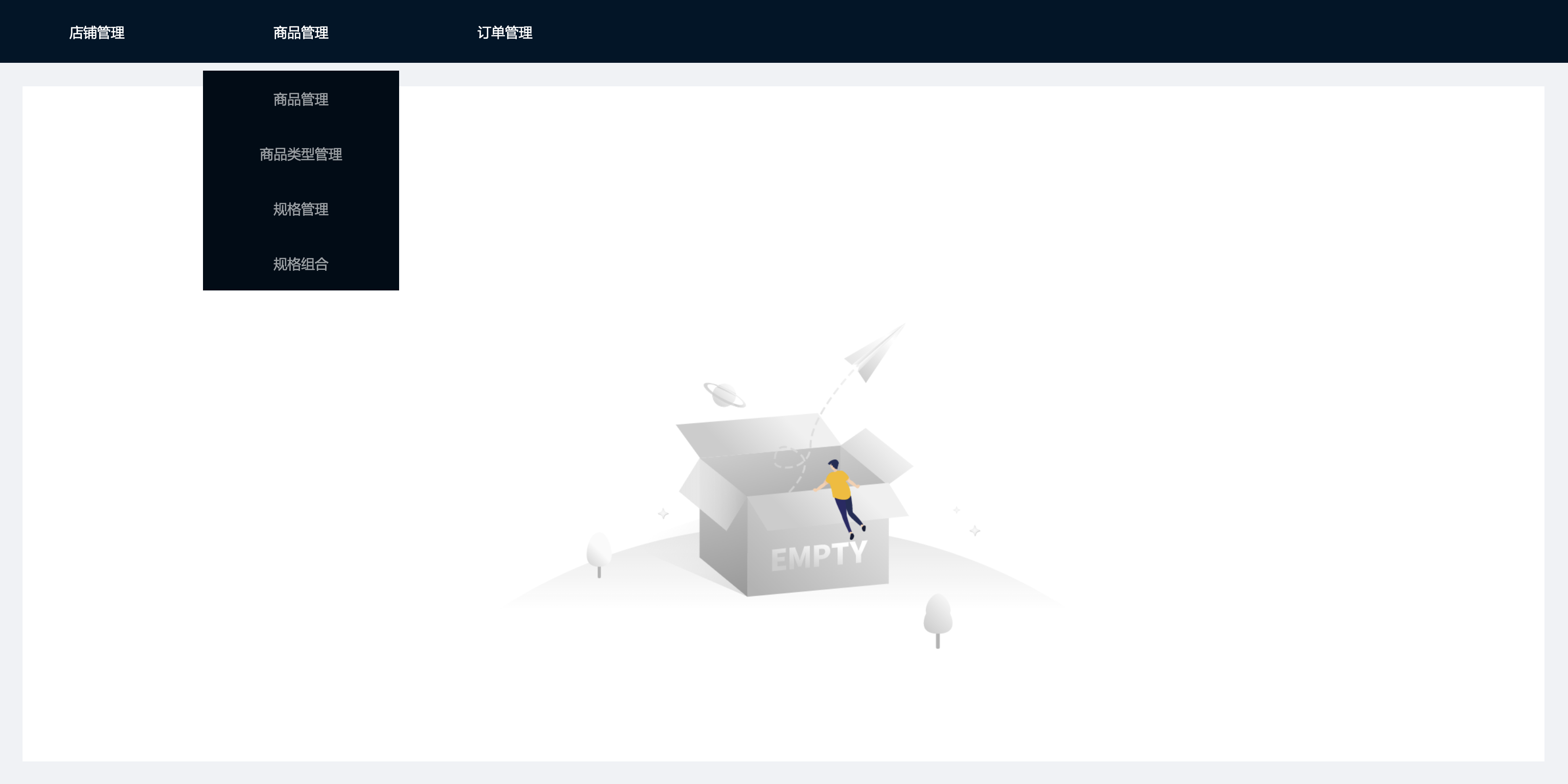
一、导航制作
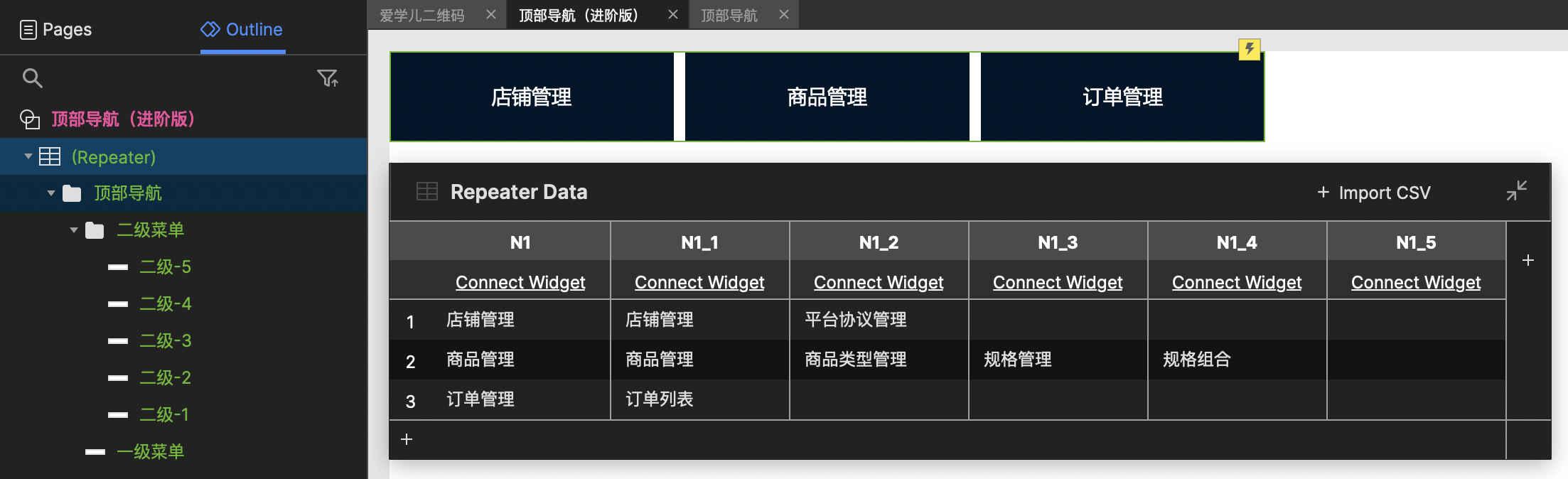
如上图所示,拖入 6 个文本标签,其中一个作为一级导航默认显示状态,其余 5 个作为二级导航,且设置成组并默认隐藏状态。
同时,在中继器的数据表中进行赋值设置,在这里,我以“N 1”作为一级菜单,“N1_1”作为二级菜单的第一个选项,以此类推来设置其余的 5 个二级菜单。
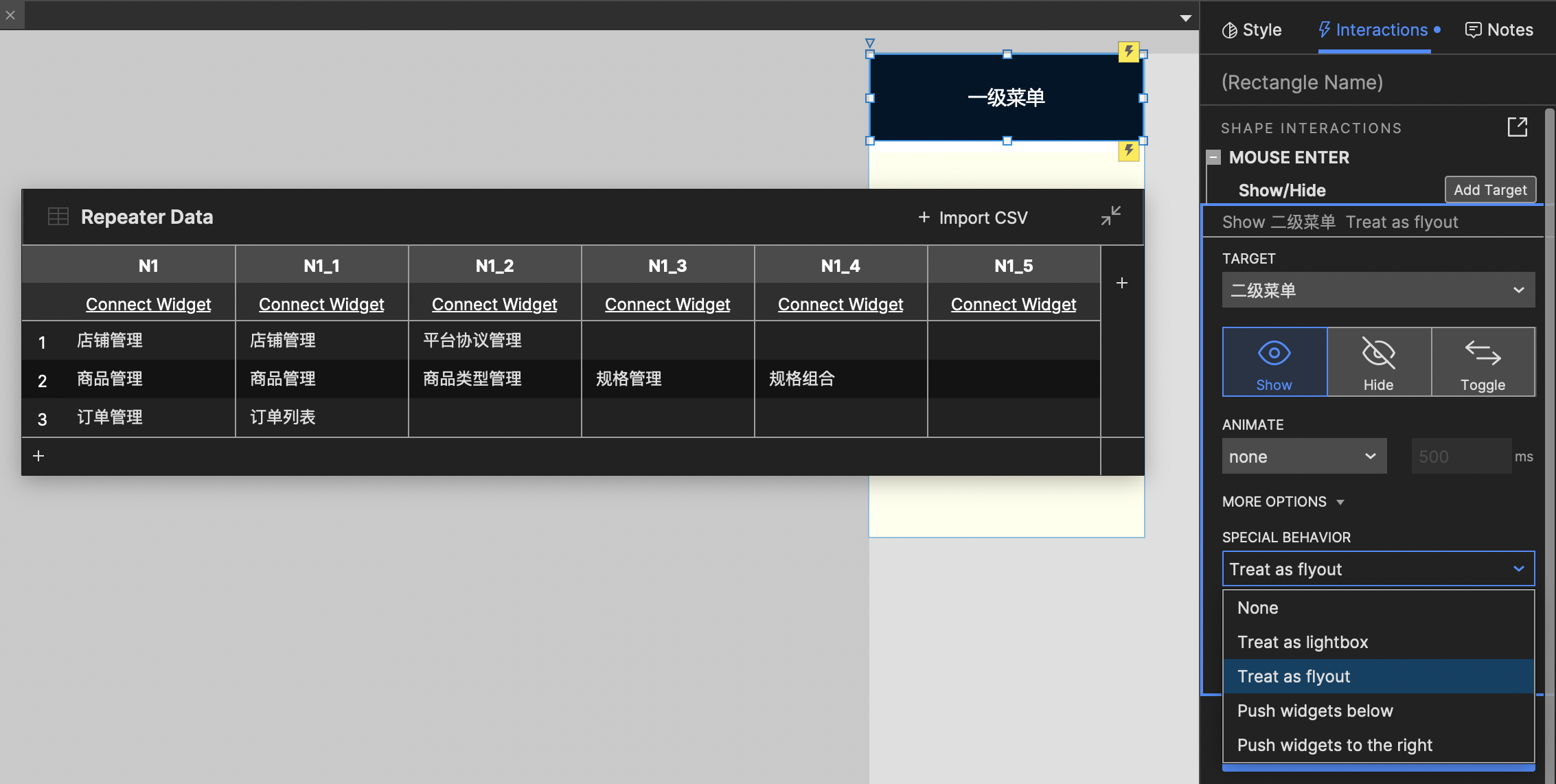
二、交互设置
如上图所示,我们设置【鼠标移入】一级菜单时,显示二级菜单(不同于左侧导航),同时在更多选项中设置【弹出效果】,预览即可看到鼠标移入一级菜单时,会弹出二级菜单,鼠标移出后会自动收起二级菜单。
三、细节优化(同左侧导航)
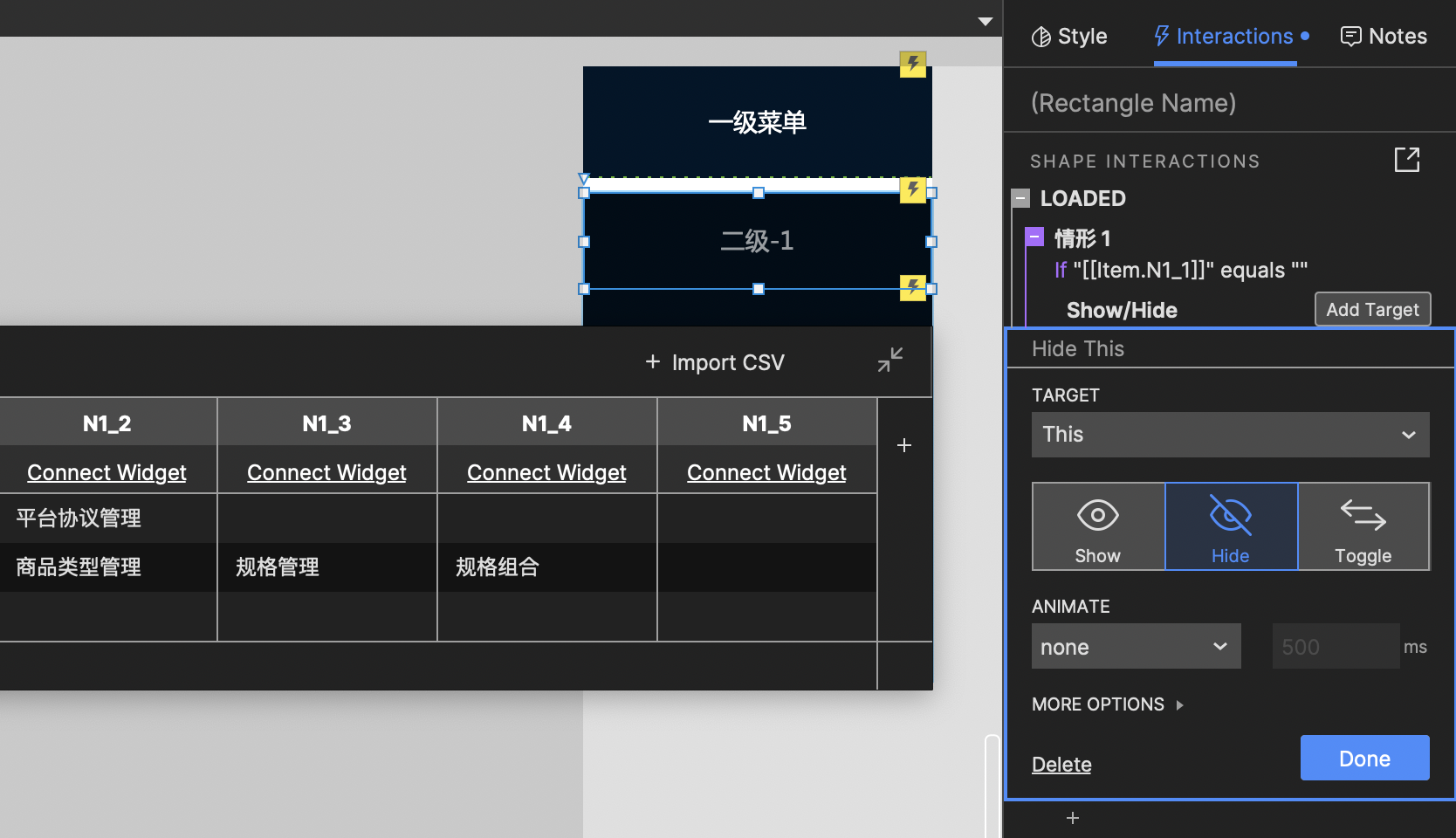
在完成步骤二的交互设置后,我们会发现如果二级菜单为空值,菜单也会展示,这样就无法达到我们预期的理想状态,所以需要为二级菜单增加【载入时】如果二级菜单为空值,那么隐藏该菜单,且拉起下方组件,如上图的设置所示。

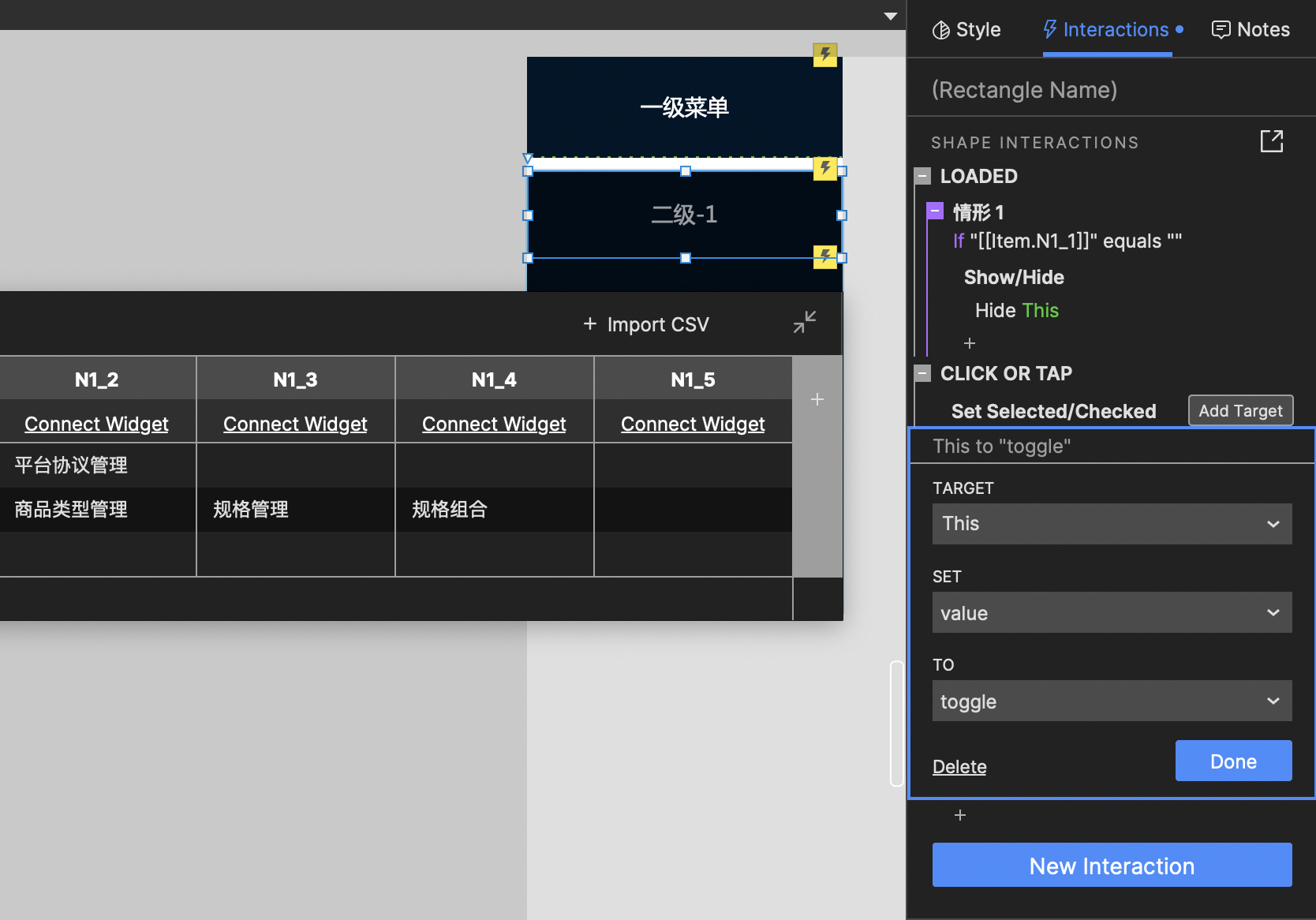
此外,我们需要为二级菜单设置一个选中状态,并在点击时将该二级菜单设置为选中。

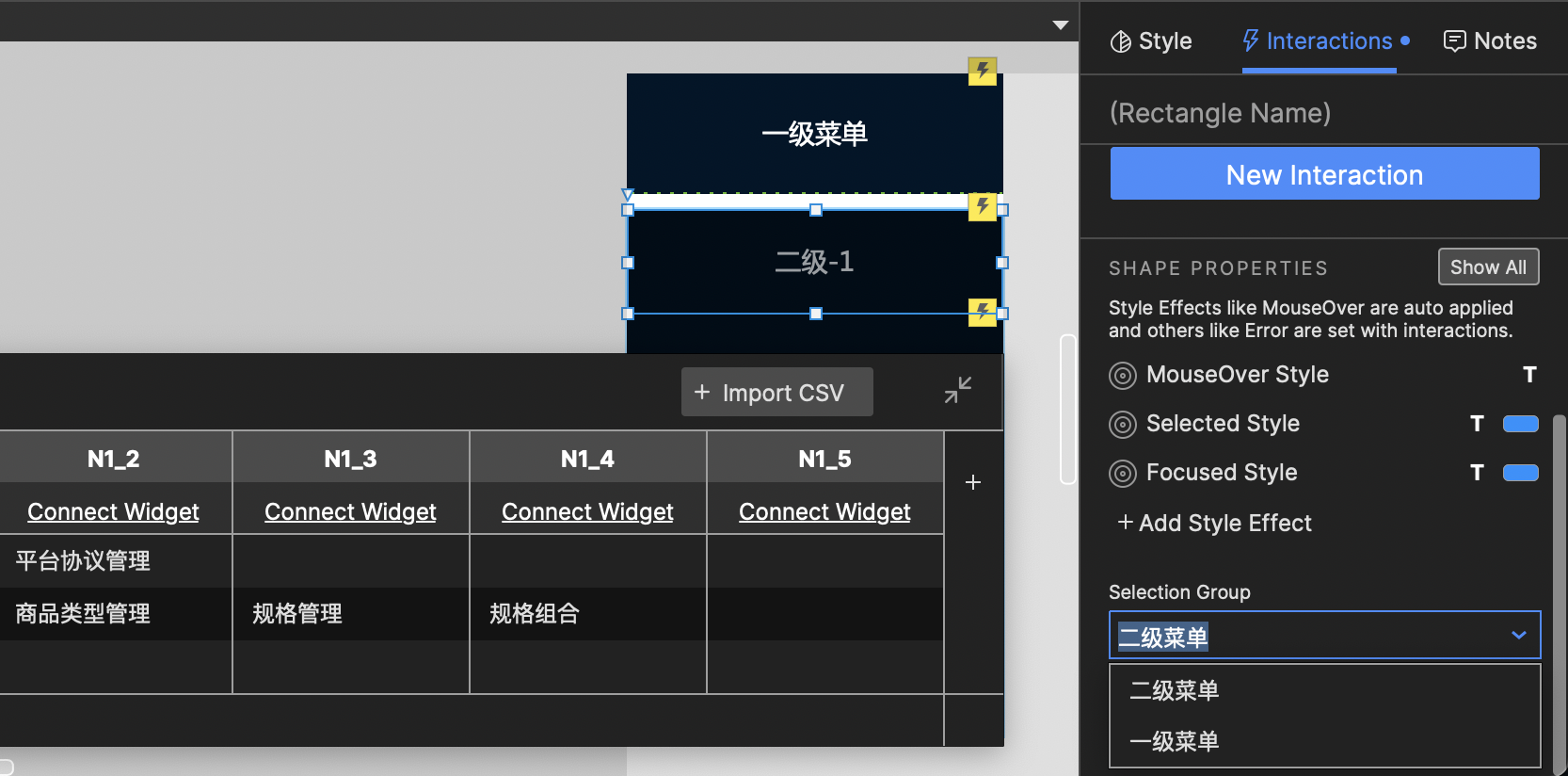
设置完成后,我们选中所有二级菜单并将它们设置为【二级菜单】的选项组,这样就可以让我们在做二级菜单的选中时,达到“单选”的效果。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP