手机版 欢迎访问人人都是自媒体网站
如何实现倒计时和数字累加效果呢?文章给大家介绍了一个简单的方法,一起来看看~

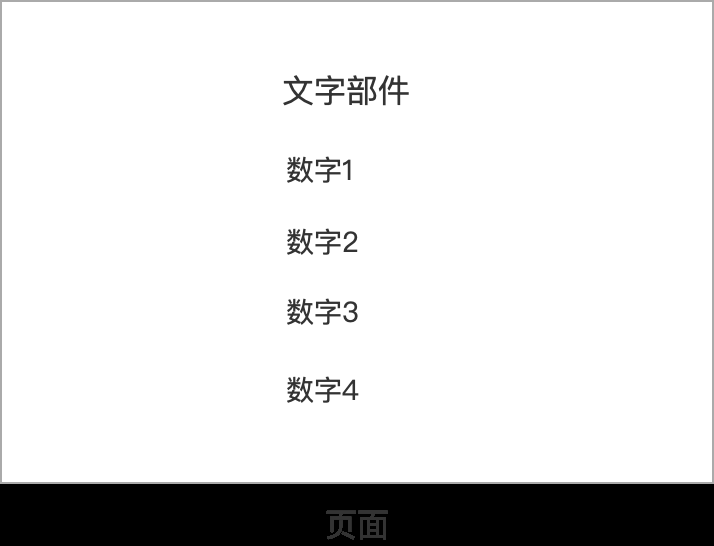
所需元件:单独变动的数字用独立部件。

条件设置:
(1)为数字部件设置载入时用。
(2)为页面设置[载入时]设置,重复触发部件载入时用例。
操作步骤:
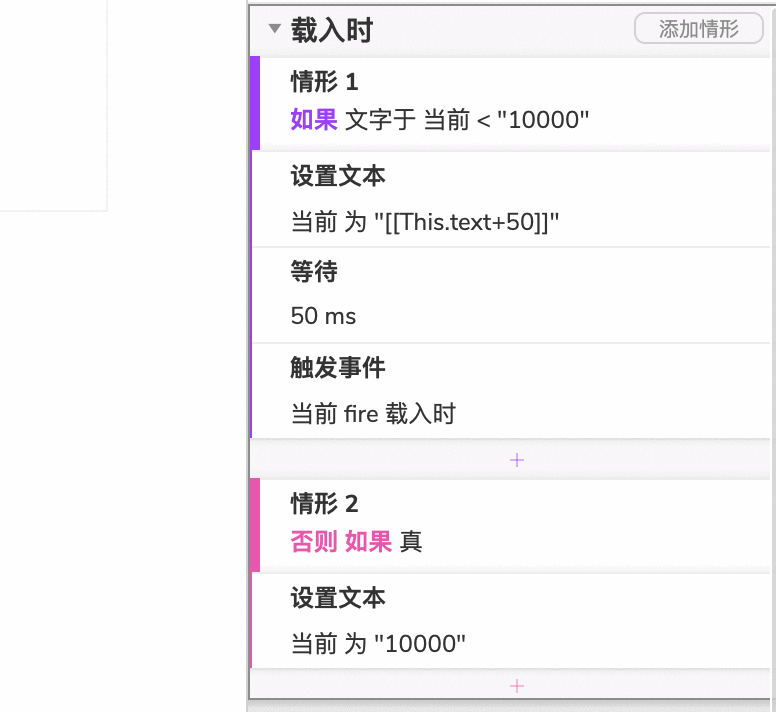
(1)为需变动的数字部件设置用例,预设好最大值。
设置如下:

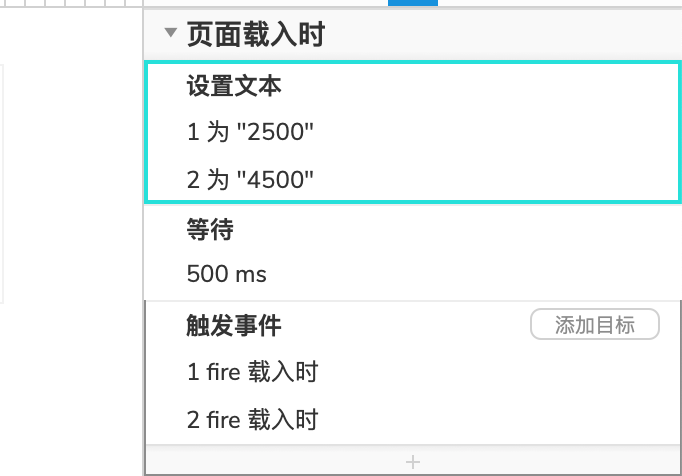
(2)为页面设置载入时用例
如下:

点击预览
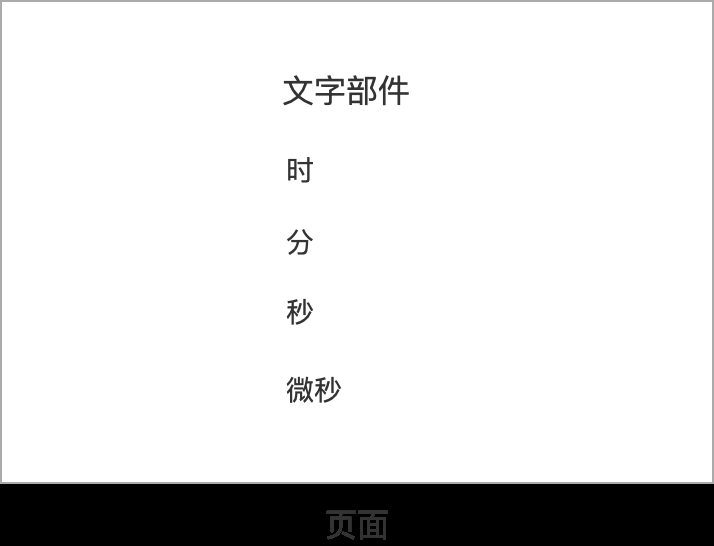
2. 倒计时所需元件:用文字部件。

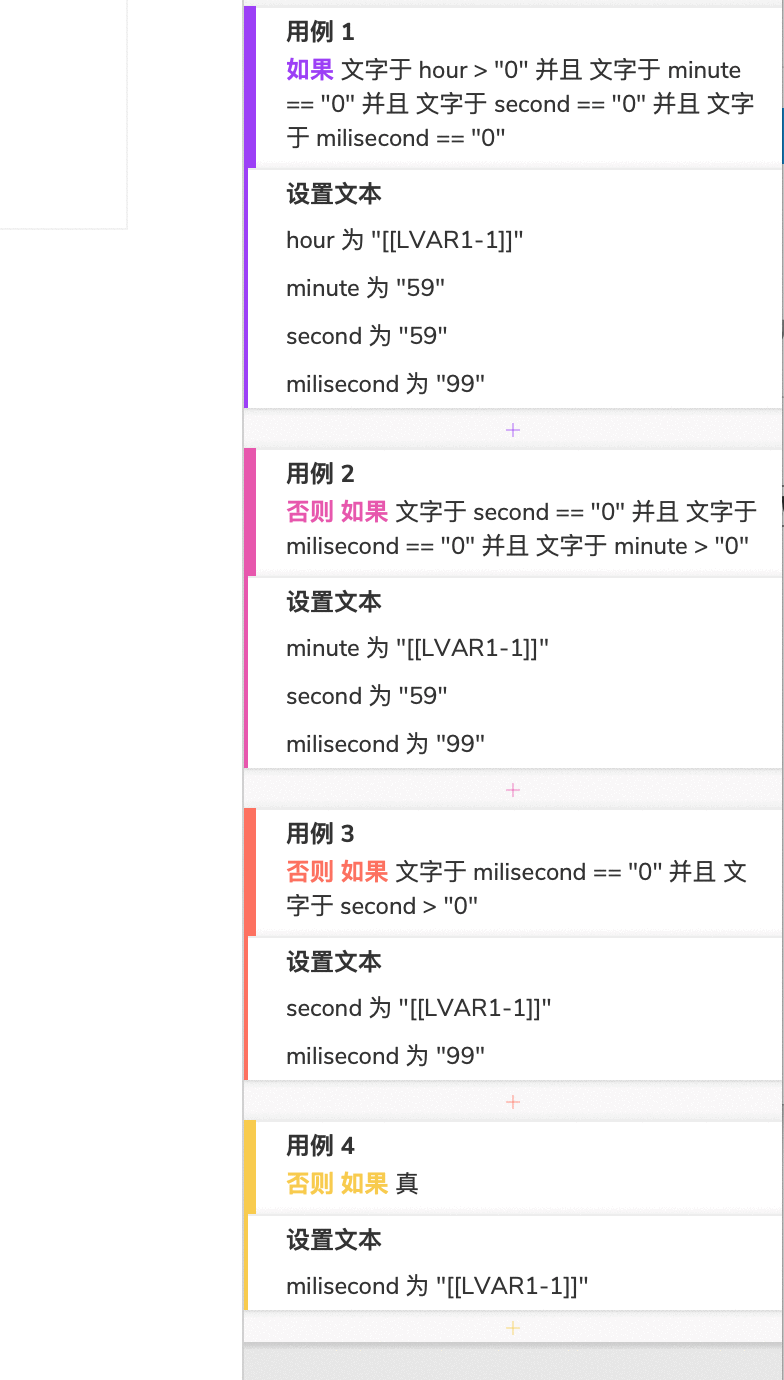
条件设置:设置页面载入用例。当时大于0且分秒微秒等于0时,则时自动减1,下一级别数字设为59,其它同理。

如果页面中不仅仅只有这个用例,就引用动态面板。
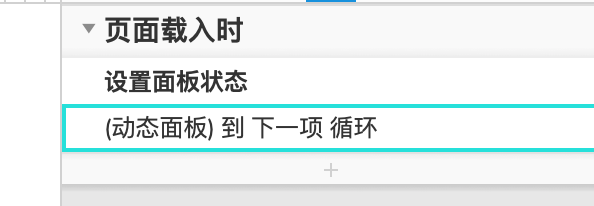
为动态面板加上[面板状态改变时]用例,设置同上。
设置页面[载入时]用例,设置如下。

点击预览
本文由 @流素 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏1人打赏
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP