手机版 欢迎访问人人都是自媒体网站
文章教大家如何在Axure用中继器做APP引导页,与大家分享。

今天教大家用中继器做app的引导页,该原型使用方便简单,制作完成后,所有交互都已经设定好,您只需要在中继器中导入图片,即可自动生成app的引导页,不需要连外网。
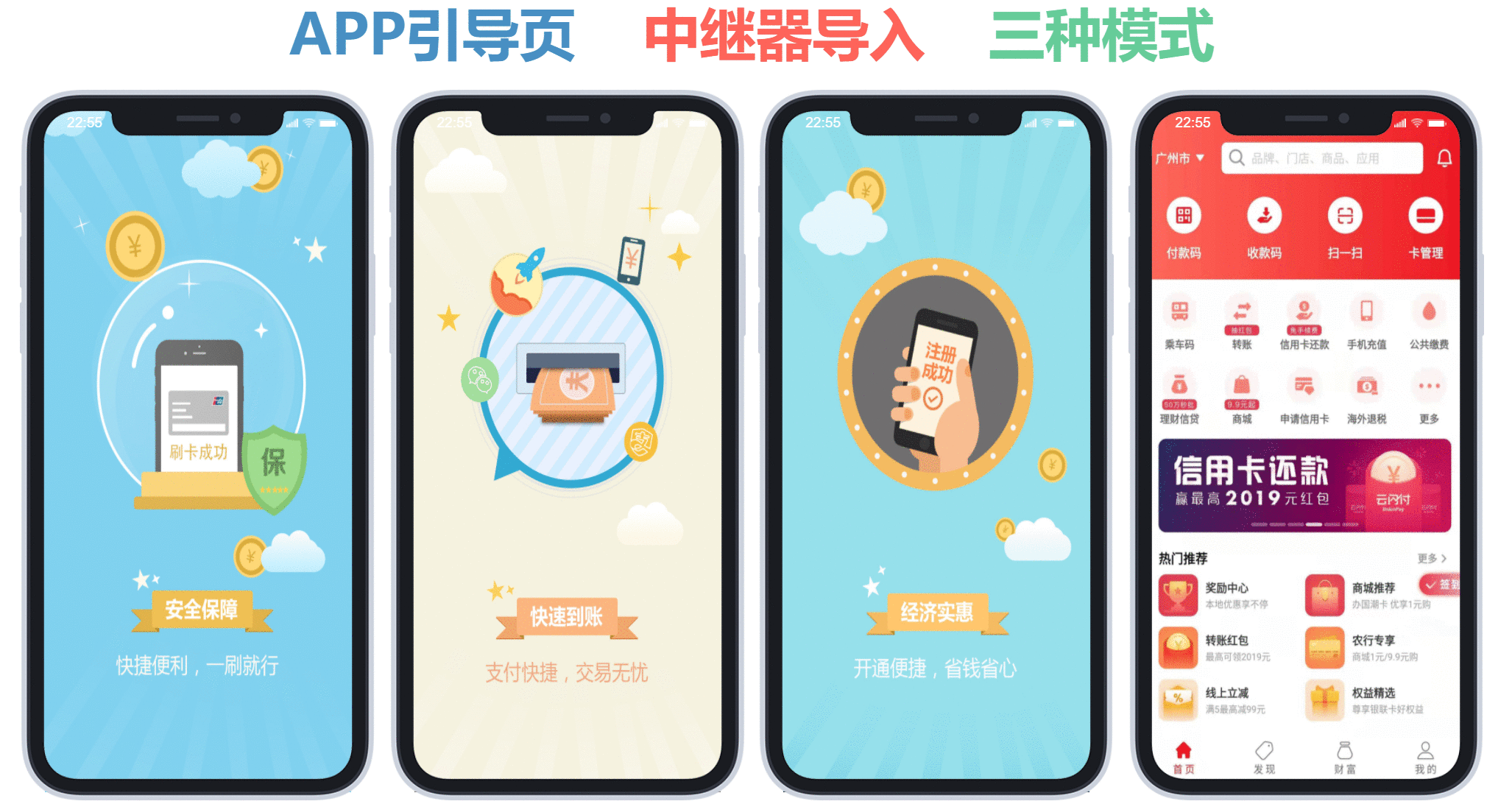
app引导页主要有三类,根据不同的类别有不同的效果。
一、效果演示
原型演示地址:
二、功能介绍 1. 推广类引导页推广类引导页,主要放的是广告,用户可以观看,广告或者选择跳过,具有以下几个功能
自动播放功能:

跳过广告功能:

点击广告查看详情功能:

左右滑动翻页:

功能介绍类引导页,主要是向用户介绍此app的亮点,所以同样具备自动播放、左右滑动查看的功能,此外鼠标点击时,会进入下一张引导页。

使用说明类引导页,主要是向用户介绍如何使用该app,所以可以不会自动跳转,通过鼠标单击代表用户已明白,才会进入下一页。

可以在网上手机外框的素材,如下图所示:

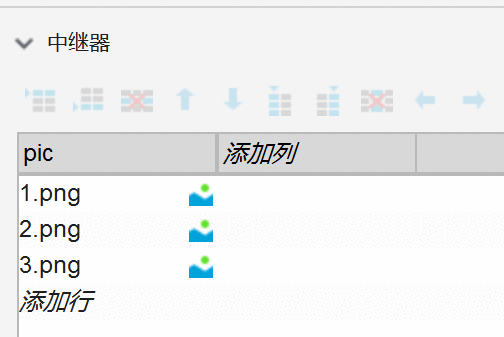
2.1 中继器表格
在pic列右键导入图片即可

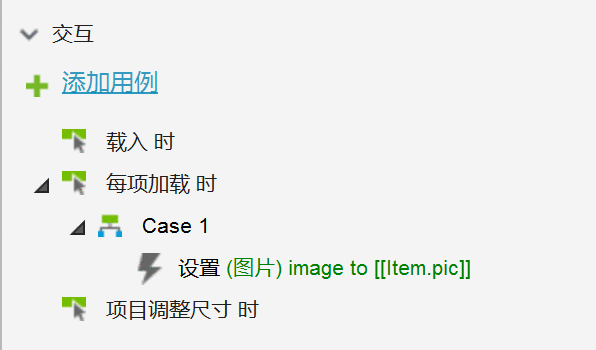
2.2 中继器交互
在中继器中放入一张图片,图片大小和手机中部空白大小一致即可
中继器每项加载时设置图片=item.pic

将中继器转为动态面板,设置动态面板的大小和单张图片大小一致。
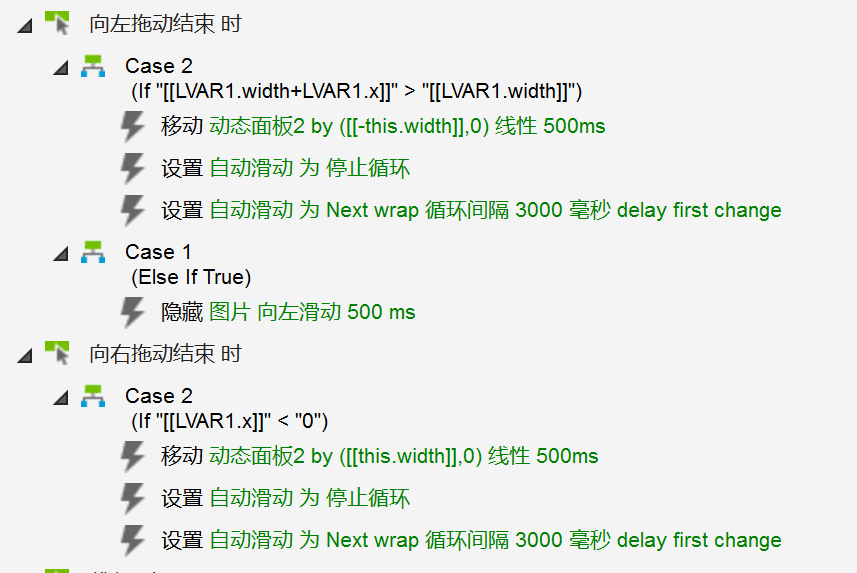
2.3 动态面板交互
鼠标向左滑动时,我们需要判断,该图片是不是最后一张,如果不是最后一张,移动动态面板到下一张图片,如果是最后一张,隐藏该动态面板,即可进入首页。
鼠标向右滑动时,要判断是不是第一张,如果是第一张的话不做交互,如果不是第一张的话,动态面板向左移动一张图的距离。

2.4 鼠标单击时事件
需要分两类, 一类是点击进入下一张引导页,那么鼠标单击时,触发鼠标向左滑动结束时的事件就可以了。另外一种是要打开另外一个页面,这时需要设置在内联框架打开某个页面即可。
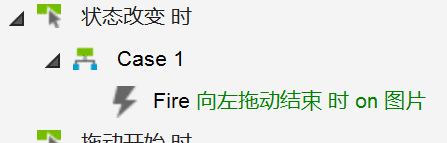
2.5 自动播放图片
这个也很简单,拖入一个新的动态面板,让他状态改变的时候,触发向左滑动结束时的事件即可。

这样就制作完成了,以后使用,仅需导入图片,即可自动生成app的引导页,所以强烈推荐给各位使用。
有问题的小伙伴,或者需要原型的小伙伴们可以给我留言哦。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP