手机版 欢迎访问人人都是自媒体网站
本篇教程将展示如何使用Axure制作一个登录页转场特效 O(∩_∩)O


尺寸
移动
等待
三、制作过程首先我们在页面中绘制一个按钮,用于设置点击触发效果:
我们先构思了一下动画的效果,点击按钮,按钮水平伸展至指定宽度,然后开始纵向伸展至指定宽度,创建一种按钮放大铺满整个页面的效果。
首先,我们给该按钮定义名称为“主按钮”,“Login with Facebook”字样定义名称为“Login with Facebook”。

下一步,我们开始设置这个按钮的动作,选择“主按钮”,在交互面板,双击“当鼠标单击”打开用例面板:
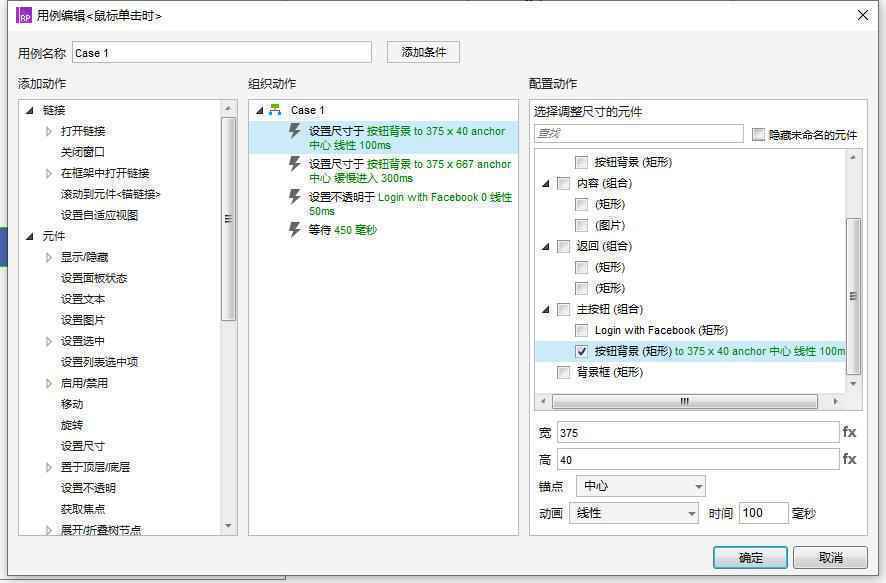
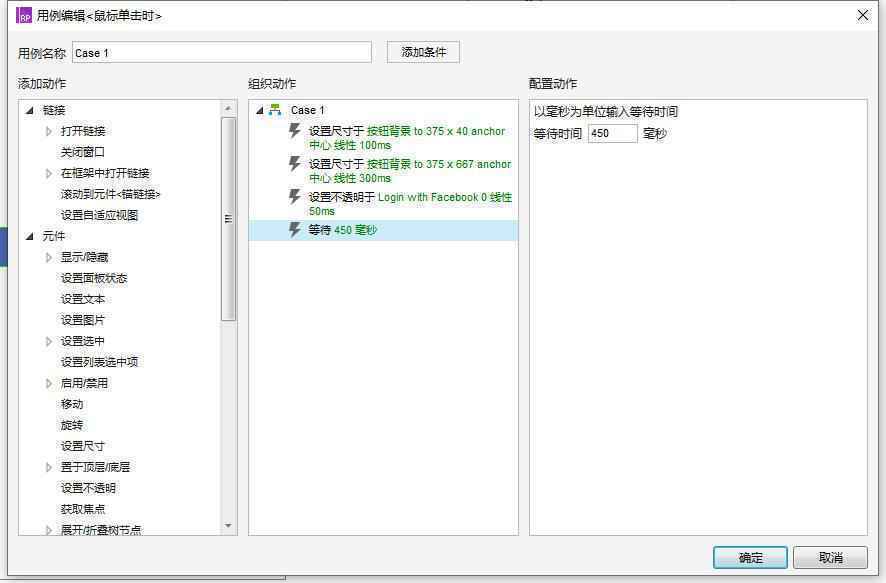
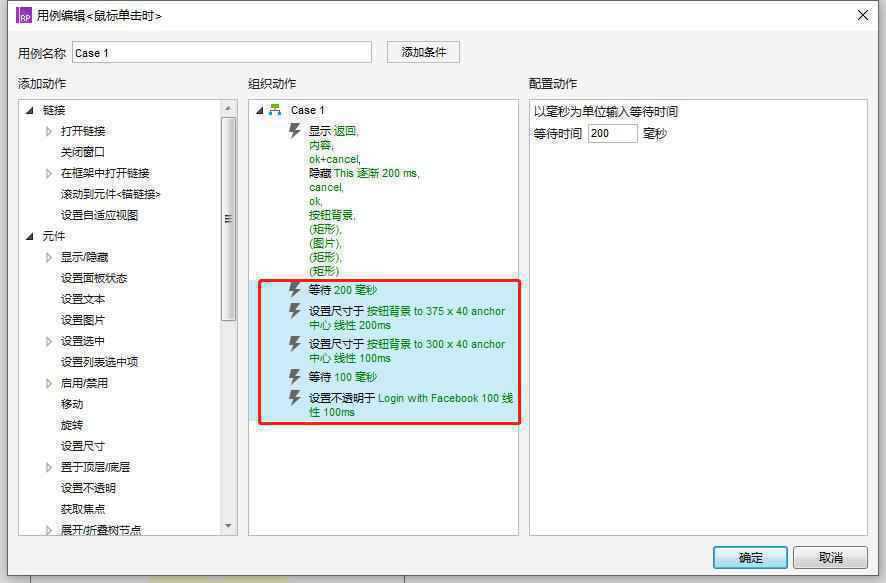
第一步:我们来完成按钮背景水平伸展的设置,在Case 1下点击动作栏中的“尺寸”,在“配置动作”页面勾选“按钮背景”,并且把尺寸设置为375 x 40,锚点选择“中心”,动画选择“线性”,时间为100毫秒。

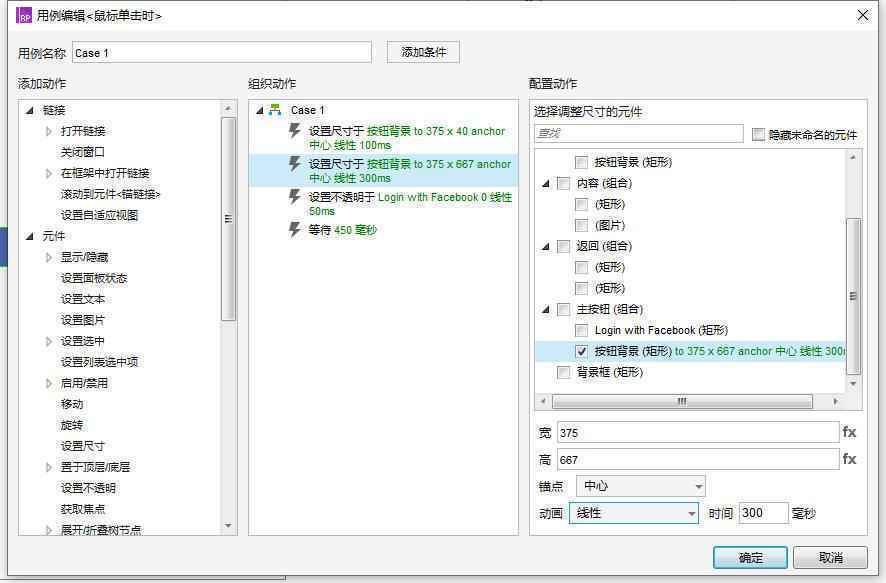
第二步:我们来完成按钮背景垂直伸展的设置,在Case 1下点击动作栏中的“尺寸”,在“配置动作”页面勾选“按钮背景”,并且把尺寸设置为375 x 667,锚点选择“中心”,动画选择“线性”,时间为300毫秒。

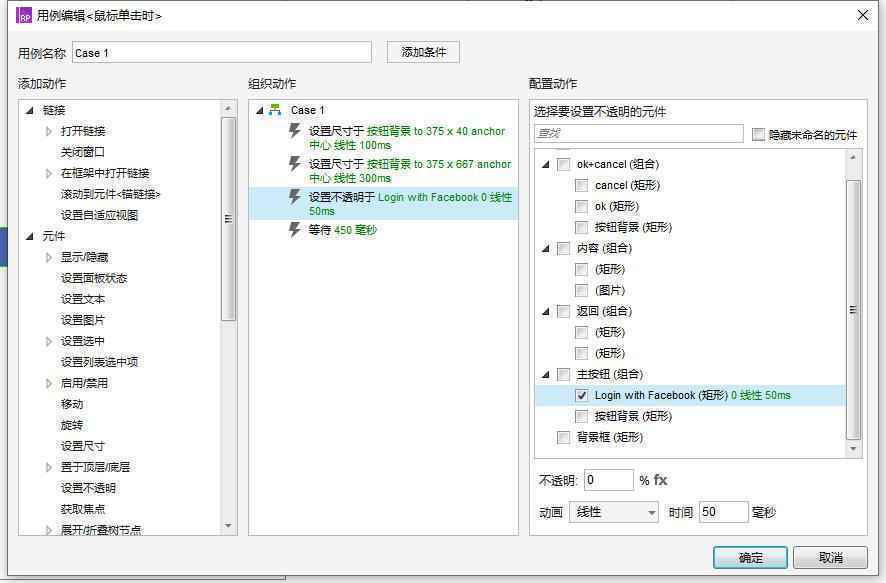
第三步:我们将“Login with Facebook”字样设置为透明,不透明值设置为0。

第四步:我们添加一个“等待”动作,为了在下一个动作之前等待450毫秒再进行。

至此,我们完成了刚刚说到的点击按钮后,蓝色背景平铺满整个屏幕的特效。
下一步,我们完成第二个场景的内容显示。我们看一下,下一个场景中显示的内容,主要分为3部分。

为了实现,3部分内容的依次显示的特效,我们为他们都创建的,透明度从0到100的设置,以及使用“移动”来设置动画。
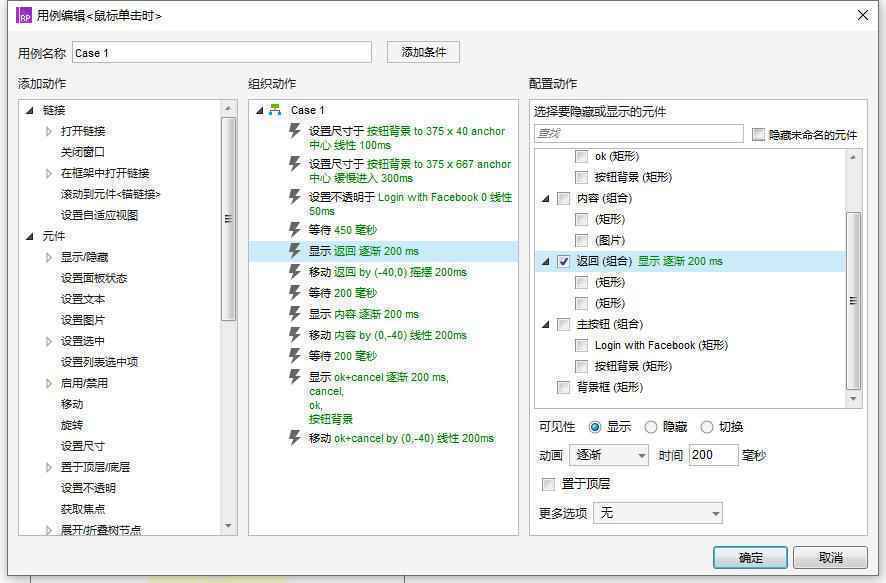
这里我们以“返回”为例进行讲解:
第一步:设置“显示”动作,动画类型为“逐渐”,时间200毫秒。

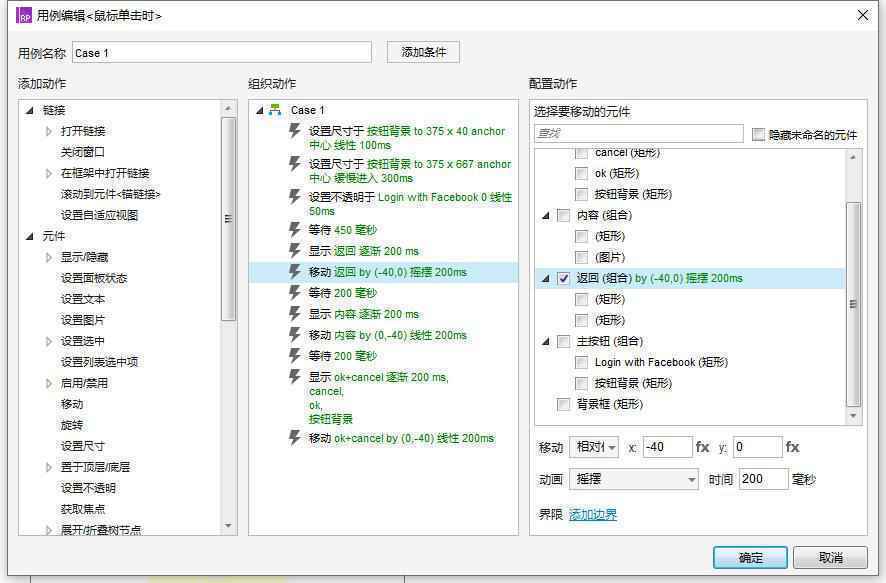
第二步:设置“移动”动作,选择相对位置,X:-40 / Y:0

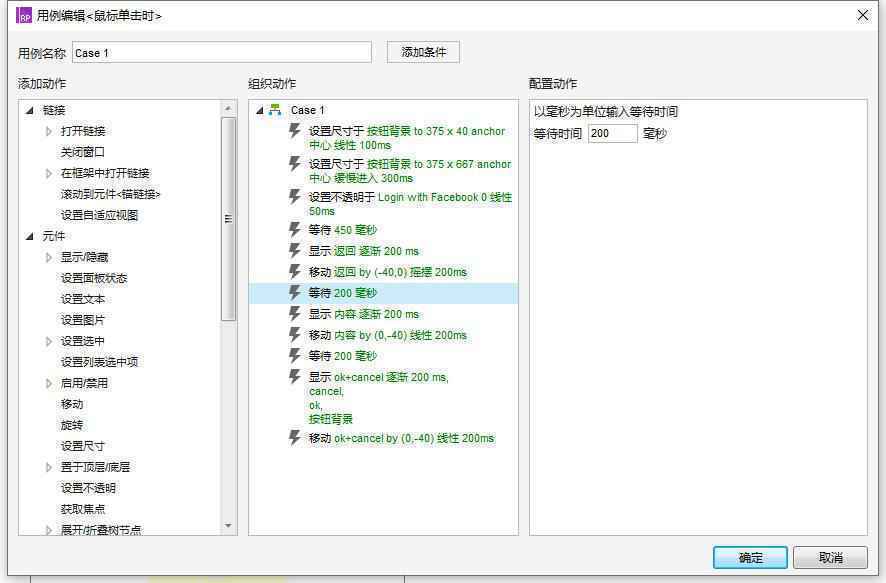
第三步:我们添加一个“等待”动作,设置值为200毫秒,作用是等待200毫秒后,进行下一个动作。

以上设置完成后,我们可以实现,点击按钮,蓝色平铺,依次显示内容的特效。
最后,我们还需要新增一个返回主页面的特效:
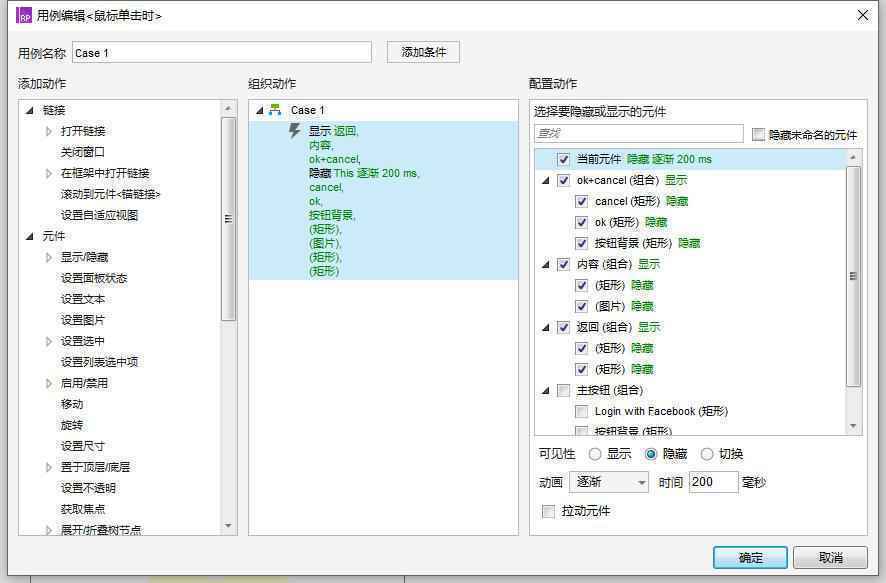
我们选择“向左”的箭头,双击“当鼠标点击”,为他添加一个“隐藏”的动作,目的是为了点击返回后,我们将该页面的3个元素先隐藏,然后再实现蓝色背景收缩的动效。

然后我们按照教程最先介绍的,按钮背景平铺整个画面的方法,反着设置一次,即可生成收缩的特效。

完成以后,我们按“F5”进行预览,即可看到本次教程设置的所有特效。
下载地址https://pan.baidu.com/s/1fJevlttLbTJcZG_XefUrsA
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者。
给作者打赏,鼓励TA抓紧创作!
赞赏5人打赏
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP